Technical reference
- Web SDK
- Android SDK
- iOS SDK
- API Reference
- SDK 6
- - 6.6.0
- - 6.5.0
- - 6.4.0
- - 6.3.1
- - 6.3.0
- - 6.3.0
- - 6.2.1
- - 6.2.0
- - 6.1.0
- - 6.0.1
- - 6.0.0
- SDK 5
- - 5.13.0
- - 5.11.3
- [6.3.1] - 2020-11-30
- [6.3.0] - 2020-11-09
- [6.2.1] - 2020-11-04
- [6.2.0] - 2020-10-19
- [6.1.0] - 2020-10-16
- [6.0.1] - 2020-10-09
- [6.0.0] - 2020-09-17
- [5.13.0] - 2020-08-24
- [5.12.0] - 2020-07-08
- [5.11.1] - 2020-07-01
- [5.11.0] - 2020-06-30
- [5.10.0] - 2020-06-16
- [5.9.2] - 2020-05-19
- [5.9.1] - 2020-05-14
- [5.9.0] - 2020-04-28
- [5.8.0] - 2020-03-19
- [5.7.1] - 2020-02-25
- [5.7.0] - 2020-01-22
- [5.6.0] - 2019-12-09
- [5.5.0] - 2019-10-31
- [5.4.0] - 2019-10-03
- [5.3.0] - 2019-09-03
- [5.2.3] - 2019-07-18
- [5.2.2] - 2019-06-19
- [5.2.1] - 2019-05-30
- [5.1.0] - 2019-05-23
- [5.0.0] - 2019-04-01
- [4.0.0] - 2019-03-18
- [3.1.0] - 2019-01-28
- [3.0.1] - 2018-12-19
- [3.0.0] - 2018-10-31
- [2.8.0] - 2018-09-20
- [2.7.0] - 2018-09-03
- [2.6.0] - 2018-08-08
- [2.5.0] - 2018-07-27
- [2.4.1] - 2018-05-18
- [2.4.0] - 2018-05-17
- [2.3.0] - 2018-04-17
- [2.2.0] - 2018-02-13
- [2.1.0] - 2017-11-30
- [2.0.0] - 2017-11-08
- [1.1.0]
- [1.0.0]
- [0.15.1]
- [0.15.0]
- [0.14.0]
- [0.13.0]
- [0.12.0-rc.1]
- [0.11.1] - Hotfix
- [0.11.0]
- [0.10.0]
- [0.9.0]
- [0.8.4]
- [0.8.3]
- [0.8.2]
- Fixed
- [0.8.1]
- Fixed
- [0.8.0]
- [0.7.0]
- [0.6.1]
- [0.5.1]
- [0.5.0]
- `6.1.0` -> `6.2.0`
- `6.0.1` -> `6.1.0`
- `5.10.0` -> `6.0.0`
- Change in UX flow for Document step
- Example of Document step with Country Selection for a preselected non-passport document
- Example of Document step without Country Selection for a preselected non-passport document (default behaviour)
- Example of Document step configurations with preselected documents where Country Selection will still be displayed
- Added strings
- Changed strings
- Changed keys
- Removed strings
- `5.7.0` -> `5.10.0`
- `5.6.0` -> `5.7.0`
- `5.0.0` -> `5.6.0`
- `4.0.0` -> `5.0.0`
- `3.1.0` -> `4.0.0`
- `2.8.0` -> `3.0.0`
- `1.1.0` -> `2.0.0`
Overview
This SDK provides a set of components for JavaScript applications to allow capturing of identity documents and face photos/videos for the purpose of identity verification. The SDK offers a number of benefits to help you create the best onboarding / identity verification experience for your customers:
- Carefully designed UI to guide your customers through the entire photo/video-capturing process
- Modular design to help you seamlessly integrate the photo/video-capturing process into your application flow
- Advanced image quality detection technology to ensure the quality of the captured images meets the requirement of the Onfido identity verification process, guaranteeing the best success rate
- Direct image upload to the Onfido service, to simplify integration*
Note: the SDK is only responsible for capturing photos/videos. You still need to access the Onfido API to manage applicants and checks.
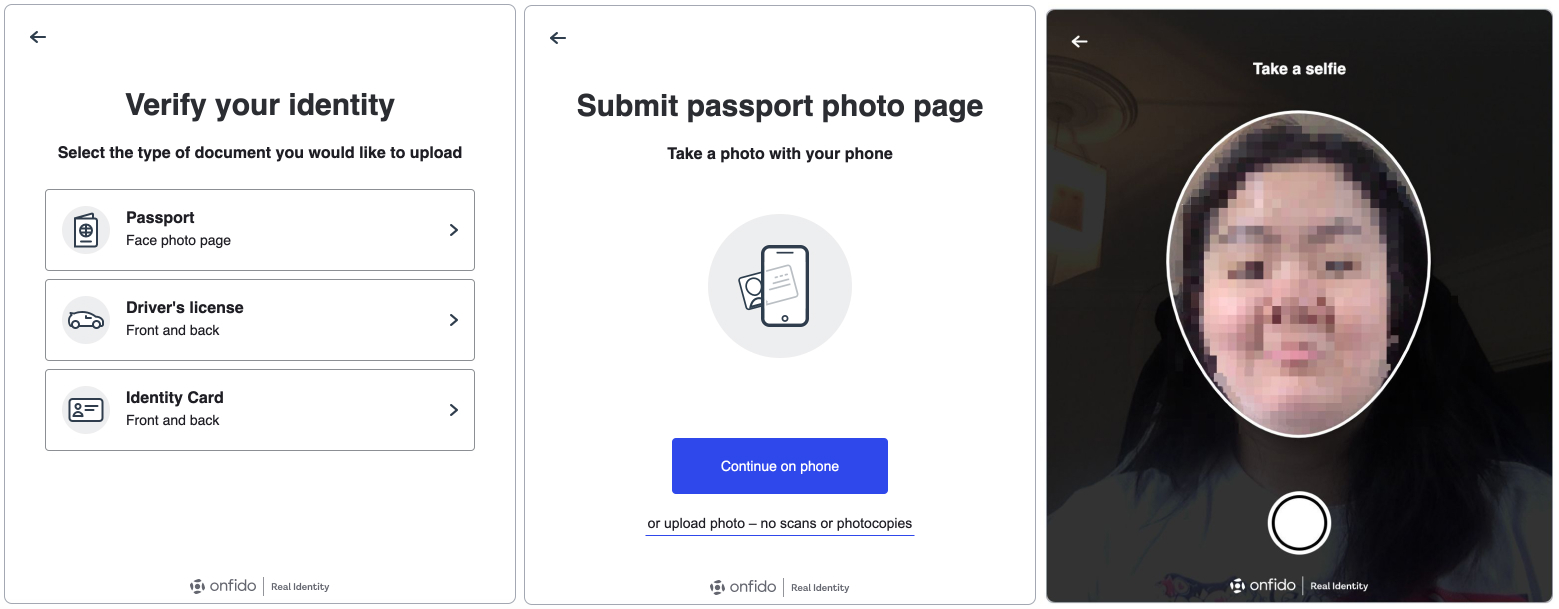
Users will be prompted to upload a file containing an image of their document. On handheld devices they can also use the native camera to take a photo of their document.
Face step allows users to use their device cameras to capture their face using photos or videos.

1. Obtaining an API token
In order to start integration, you will need the API token. You can use our sandbox environment to test your integration, and you will find the sandbox token inside your Onfido Dashboard.
1.1 Regions
Onfido offers region-specific environments. Refer to the Regions section in the API documentation for token format and API base URL information.
2. Creating an applicant
With your API token, you should create an applicant by making a request to the create applicant endpoint from your server:
$ curl https://api.onfido.com/v3/applicants \ -H 'Authorization: Token token=YOUR_API_TOKEN' \ -d 'first_name=John' \ -d 'last_name=Smith'
Note: If you are currently using API v2 please refer to this migration guide for more information.
You will receive a response containing the applicant id which will be used to create a JSON Web Token.
3. Generating an SDK token
For security reasons, instead of using the API token directly in you client-side code, you will need to generate and include a short-lived JSON Web Token (JWT) every time you initialise the SDK. To generate an SDK Token you should perform a request to the SDK Token endpoint in the Onfido API:
$ curl https://api.onfido.com/v3/sdk_token \ -H 'Authorization: Token token=YOUR_API_TOKEN' \ -F 'applicant_id=YOUR_APPLICANT_ID' \ -F 'referrer=REFERRER_PATTERN'
Note: If you are currently using API v2 please refer to this migration guide for more information.
Make a note of the token value in the response, as you will need it later on when initialising the SDK.
* Tokens expire 90 minutes after creation.
Cross device URL
This is a premium enterprise feature that must be enabled for your account before it can be used. Once enabled you will be able to specify your own custom url that the cross-device flow will redirect to instead of the Onfido default. To use this feature generate a SDK token as shown below and use it to start the SDK. For more information, please contact your Onfido Solution Engineer or Customer Success Manager.
$ curl https://api.onfido.com/v3/sdk_token \ -H 'Authorization: Token token=YOUR_API_TOKEN' \ -F 'applicant_id=YOUR_APPLICANT_ID' \ -F 'referrer=REFERRER_PATTERN' \ -F 'cross_device_url=YOUR_CUSTOM_URL'
Example app
JSFiddle example here. Simple example using script tags.
4.2 NPM style import
You can also import it as a module into your own JS build system (tested with Webpack).
$ npm install --save onfido-sdk-ui
// ES6 module import import { init } from 'onfido-sdk-ui' // commonjs style require var Onfido = require('onfido-sdk-ui')
The CSS style will be included inline with the JS code when the library is imported.
Example App
Webpack Sample App repository here. Example app which uses the npm style of import.
6. Initialising the SDK
You are now ready to initialise the SDK:
Onfido.init({ // the JWT token that you generated earlier on token: 'YOUR_JWT_TOKEN', // ID of the element you want to mount the component on containerId: 'onfido-mount', // ALTERNATIVE: if your integration requires it, you can pass in the container element instead // (Note that if `containerEl` is provided, then `containerId` will be ignored) containerEl: <div id="root" />, onComplete: function (data) { console.log('everything is complete') // `data` will be an object that looks something like this: // // { // "document_front": { // "id": "5c7b8461-0e31-4161-9b21-34b1d35dde61", // "type": "passport", // "side": "front" // }, // "face": { // "id": "0af77131-fd71-4221-a7c1-781f22aacd01", // "variant": "standard" // } // } // // For two-sided documents like `driving_licence` and `national_identity_card`, the object will also // contain a `document_back` property representing the reverse side: // // { // ... // "document_back": { // "id": "6f63bfff-066e-4152-8024-3427c5fbf45d", // "type": "driving_licence", // "side": "back" // } // // You can now trigger your backend to start a new check // `data.face.variant` will return the variant used for the face step // this can be used to perform a facial similarity check on the applicant }, })
Congratulations! You have successfully started the flow. Carry on reading the next sections to learn how to:
- Handle callbacks
- Remove the SDK from the page
- Customise the SDK
- Create checks
Handling callbacks
onComplete {Function} optionalCallback that fires when both the document and face have successfully been captured and uploaded. At this point you can trigger your backend to create a check by making a request to the Onfido API create check endpoint. The callback returns an object with the
variantused for the face capture. The variant can be used to initiate afacial_similarity_photoor afacial_similarity_videocheck. The data will be formatted as follows:{face: {variant: 'standard' | 'video'}}.Here is an
onCompletecallback example:jsCopyOnfido.init({ token: 'your-jwt-token', containerId: 'onfido-mount', onComplete: function (data) { console.log('everything is complete') // tell your backend service that it can create the check // when creating a facial similarity check, you can specify // whether you want to start a `facial_similarity_photo` check // or a `facial_similarity_video` check based on the value within `data.face.variant` }, })Based on the applicant id, you can then create a check for the user via your backend.
onError {Function} optionalCallback that fires when one an error occurs. The callback returns the following errors types:
exceptionThis type will be returned for the following errors:- Timeout and server errors
- Authorization
- Invalid token
The data returned by this type of error should be used for debugging purpose.
expired_tokenThis error will be returned when a token is expired. This error type can be used to provide a new token at runtime.
Here is an example of the data returned by the
onErrorcallback:jsCopy// Example of data returned for an `exception` error type { type: "exception", message: "The request could not be understood by the server, please check your request is correctly formatted" } // Example of data returned for an `expired_token` error type { type: "expired_token", message: "The token has expired, please request a new one" }onModalRequestClose {Function} optionalCallback that fires when the user attempts to close the modal. It is your responsibility to decide then to close the modal or not by changing the property
isModalOpen.
Removing the SDK
If you are embedding the SDK inside a single page app, you can call the tearDown function to remove the SDK completely from the current webpage. It will reset state and you can safely re-initialise the SDK inside the same webpage later on.
onfidoOut = Onfido.init({...}) ... onfidoOut.tearDown()
Customising the SDK
A number of options are available to allow you to customise the SDK:
token {String} requiredA JWT is required in order to authorise with our WebSocket endpoint. If one isn’t present, an exception will be thrown.
useModal {Boolean} optionalTurns the SDK into a modal, which fades the background and puts the SDK into a contained box.
Example:
JavaScriptCopy<script> var onfido = {} function triggerOnfido() { onfido = Onfido.init({ useModal: true, isModalOpen: true, onModalRequestClose: function() { // Update options with the state of the modal onfido.setOptions({isModalOpen: false}) }, token: 'token', onComplete: function(data) { // callback for when everything is complete console.log("everything is complete") } }); }; </script> <body> <!-- Use a button to trigger the Onfido SDK --> <button onClick="triggerOnfido()">Verify identity</button> <div id='onfido-mount'></div> </body>isModalOpen {Boolean} optionalIn case
useModalis set totrue, this defines whether the modal is open or closed. To change the state of the modal after callinginit()you need to later usesetOptions()to modify it. The default value isfalse.shouldCloseOnOverlayClick {Boolean} optionalIn case
useModalis set totrue, the user by default can close the SDK by clicking on the close button or on the background overlay. You can disable the user from closing the SDK on background overlay click by setting theshouldCloseOnOverlayClickto false.containerId {String} optionalA string of the ID of the container element that the UI will mount to. This needs to be an empty element. The default ID is
onfido-mount. If your integration needs to pass the container element itself, usecontainerElas described next.containerEl {Element} optionalThe container element that the UI will mount to. This needs to be an empty element. This can be used as an alternative to passing in the container ID string previously described for
containerId. Note that ifcontainerElis provided, thencontainerIdwill be ignored.language {String || Object} optionalThe SDK language can be customised by passing a String or an Object. At the moment, we support and maintain translations for English (default), Spanish, German and French using respectively the following locale tags:en_US,es_ES,de_DE,fr_FR. To leverage one of these languages, thelanguageoption should be passed as a string containing a supported language tag.Example:
JavaScriptCopylanguage: 'es_ES' | 'es'The SDK can also be displayed in a custom language by passing an object containing the locale tag and the custom phrases. The object should include the following keys:
locale: A locale tag. This is required when providing phrases for an unsupported language. You can also use this to partially customise the strings of a supported language (e.g. Spanish), by passing a supported language locale tag (e.g.es_ES). For missing keys, the values will be displayed in the language specified within the locale tag if supported, otherwise they will be displayed in English. The locale tag is also used to override the language of the SMS body for the cross device feature. This feature is owned by Onfido and is currently only supporting English, Spanish, French and German.phrases(required) : An object containing the keys you want to override and the new values. The keys can be found insrc/locales/en_US/en_US.json. They can be passed as a nested object or as a string using the dot notation for nested values. See the examples below.mobilePhrases(optional) : An object containing the keys you want to override and the new values. The values specified within this object are only visible on mobile devices. Please refer to themobilePhrasesproperty insrc/locales/en_US/en_US.json. Note: support for standalonemobilePhraseskey will be deprecated soon. Consider nesting it insidephrasesif applicable.
JavaScriptCopylanguage: { locale: 'en_US', phrases: { welcome: { title: 'My custom title' } }, mobilePhrases: { 'capture.driving_licence.instructions': 'This string will only appear on mobile' } }If
languageis not present the default copy will be in English.smsNumberCountryCode {String} optionalThe default country for the SMS number input can be customised by passing thesmsNumberCountryCodeoption when the SDK is initialised. The value should be a 2-characters long ISO Country code string. If empty, the SMS number country code will default toGB.Example:
JavaScriptCopysmsNumberCountryCode: 'US'userDetails {Object} optionalSome user details can be specified ahead of time, so that the user doesn't need to fill them in themselves.The following details can be used by the SDK:
smsNumber(optional) : The user's mobile number, which can be used for sending any SMS messages to the user. An example SMS message sent by the SDK is when a user requests to use their mobile devices to take photos. This should be formatted as a string, with a country code (e.g."+447500123456")
JavaScriptCopyuserDetails: { smsNumber: '+447500123456' }steps {List} optionalList of the different steps and their custom options. Each step can either be specified as a string (when no customisation is required) or an object (when customisation is required):
JavaScriptCopysteps: [ { type: 'welcome', options: { title: 'Open your new bank account', }, }, 'document', 'face', ]In the example above, the SDK flow is consisted of three steps:
welcome,documentandface. Note that thetitleoption of thewelcomestep is being overridden, while the other steps are not being customised.The SDK can also be used to capture Proof of Address documents. This can be achieved by using the
poastep.Below are descriptions of the steps and the custom options that you can specify inside the
optionsproperty. Unless overridden, the default option values will be used:welcome
This is the introduction screen of the SDK. Use this to explain to your users that they need to supply identity documents (and face photos/videos) to have their identities verified.
The custom options are:
title(string)descriptions([string])nextButton(string)
document
This is the identity document capture step. Users will be asked to select the document type and to provide images of their selected document. For driving licence and national ID card types, the user will be able to see and select the document's issuing country from a list of supported countries. They will also have a chance to check the quality of the image(s) before confirming.
The custom options are:
documentTypes(object)The list of document types visible to the user can be filtered by using the
documentTypesoption. The default value for each document type istrue. IfdocumentTypesonly includes one document type, users will not see either the document selection screen or the country selection screen and instead will be taken to the capture screen directly.Configuring Country
The
countryconfiguration for a document type allows you to specify the issuing country of the document with a 3-letter ISO 3166-1 alpha-3 country code. Users will not see the country selection screen if this is set for a document type.Note: You can set the country for all document types except Passport.
For example, if you would like to set the country as Spain (ESP) and skip the country selection screen for the driving licence document type only:
JSONCopy{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "driving_licence": { "country": "ESP" }, "national_identity_card": true, "residence_permit": true } } }, "complete" ] }If you would like to suppress the country selection screen for driving licence but do not want to set a country:
JSONCopy{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "driving_licence": { "country": null }, "passport": true, "national_identity_card": true } } }, "complete" ] }showCountrySelection(boolean - default:false)Note: Support for the
showCountrySelectionoption will be deprecated soon in favour of the per document country configuration detailed above which offers integrators better control.The
showCountrySelectionoption controls what happens when only a single document is preselected indocumentTypesIt has no effect when the SDK has been set up with multiple documents preselected.The country selection screen is never displayed for a passport document.
By default, if only one document type is preselected, and the document type is not
passport, the country selection screen will not be displayed. If you would like to have this screen displayed still, setshowCountrySelectiontotrue.JavaScriptCopyoptions: { documentTypes: { passport: boolean, driving_licence: boolean, national_identity_card: boolean, residence_permit: boolean }, showCountrySelection: boolean (note that this will only apply for certain scenarios, see example configurations below) }Example of Document step without Country Selection screen for a preselected non-passport document (default behaviour)
JSONCopy{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { // Note that only 1 document type is selected here "passport": false, "driving_licence": false, "national_identity_card": true }, "showCountrySelection": false } }, "complete" ] }Examples of Document step configuration with more than one preselected documents where Country Selection will still be displayed
Example 1 All document type options enabled,
"showCountrySelection": falsehas no effectJSONCopy{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "passport": true, "driving_licence": true, "national_identity_card": true }, "showCountrySelection": false (NOTE: has no effect) } }, "complete" ] }Example 2 2 document type options enabled,
"showCountrySelection": falsehas no effectJSONCopy{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "passport": true, "national_identity_card": true, "driving_licence": false }, "showCountrySelection": false (NOTE: has no effect) } }, "complete" ] }forceCrossDevice(boolean - default:false)When set to
true, desktop users will be forced to use their mobile devices to capture the document image. They will be able to do so via the built-in SMS feature. Use this option if you want to prevent file upload from desktops.JavaScriptCopyoptions: { forceCrossDevice: true }useLiveDocumentCapture(boolean - default:false) This BETA feature is only available on mobile devices.When set to
true, users on mobile browsers with camera support will be able to capture document images using an optimised camera UI, where the SDK directly controls the camera feed to ensure live capture. For unsupported scenarios, see theuploadFallbacksection below. Tested on: Android Chrome78.0.3904.108, iOS Safari13uploadFallback(boolean - default:true) Only available whenuseLiveDocumentCaptureis enabled.When
useLiveDocumentCaptureis set totrue, the SDK will attempt to open an optimised camera UI for the user to take a live photo of the selected document. When this is not possible (because of an unsupported browser or mobile devices with no camera), by default the user will be presented with an HTML5 File Input upload because ofuploadFallback. In this scenario, they will be able to use their mobile device's default camera application to take a photo, but will not be presented with an optimised camera UI.This method does not guarantee live capture, because certain mobile device browsers and camera applications may also allow uploads from the user's gallery of photos.
Warning: If the mobile device does not have a camera or there is no camera browser support, and
uploadFallbackis set tofalse, the user will not be able to complete the flow.JavaScriptCopyoptions: { useLiveDocumentCapture: true, uploadFallback: false }
poa
This is the Proof of Address capture step. Users will be asked to select the document type and to provide images of their selected document. They will also have a chance to check the quality of the images before confirming. The custom options are:
country(default:GBR)documentTypes
JavaScriptCopyoptions: { country: string, documentTypes: { bank_building_society_statement: boolean, utility_bill: boolean, council_tax: boolean, // GBR only benefit_letters: boolean, // GBR only government_letter: boolean // non-GBR only } }The Proof of Address document capture is currently a BETA feature, and it cannot be used in conjunction with the document and face steps as part of a single SDK flow.
face
This is the face capture step. Users will be asked to capture their face in the form of a photo or a video. They will also have a chance to check the quality of the photos or video before confirming.
The custom options are:
requestedVariant(string)A preferred variant can be requested for this step, by passing the option
requestedVariant: 'standard' | 'video'. If empty, it will default tostandardand a photo will be captured. If therequestedVariantisvideo, we will try to fulfil this request depending on camera availability and device/browser support. In case a video cannot be taken the face step will fallback to thestandardoption. At the end of the flow, theonCompletecallback will return thevariantused to capture face and this can be used to initiate afacial_similarity_photoor afacial_similarity_videocheck.uploadFallback(boolean - default:true)By default, the SDK will attempt to open an optimised camera UI for the user to take a live photo/video. When this is not possible (because of an unsupported browser or mobile devices with no camera), by default the user will be presented with an HTML5 File Input upload because of
uploadFallback. In this scenario, they will be able to use their mobile device's default camera application to take a photo, but will not be presented with an optimised camera UI.This method does not guarantee live capture, because certain mobile device browsers and camera applications may also allow uploads from the user's gallery of photos.
Warning: If the mobile device does not have a camera or there is no camera browser support, and
uploadFallbackis set tofalse, the user will not be able to complete the flow.JavaScriptCopyoptions: { requestedVariant: 'standard' | 'video', uploadFallback: false }useMultipleSelfieCapture(boolean - default:true)When enabled, this feature allows the SDK to take additional selfie snapshots to help improve face similarity check accuracy. When disabled, only one selfie photo will be taken.
complete
This is the final completion step. You can use this to inform your users what is happening next. The custom options are:
message(string)submessage(string)
Changing options in runtime
It's possible to change the options initialised at runtime:
onfidoOut = Onfido.init({...}) ... //Change the title of the welcome screen onfidoOut.setOptions({ steps: [ { type:'welcome', options:{title:"New title!"} }, 'document', 'face', 'complete' ] }); ... //replace the jwt token onfidoOut.setOptions({ token:"new token" }); ... //Open the modal onfidoOut.setOptions({ isModalOpen:true });
The new options will be shallowly merged with the previous one. So one can pass only the differences to a get a new flow.
1. Creating a check
With your API token and applicant id (see Getting started), you will need to create a check by making a request to the create check endpoint. If you are just verifying a document, you only have to include a document report as part of the check. On the other hand, if you are verifying a document and a face photo/video, you will also have to include a facial similarity report.
The facial similarity check can be performed in two different variants: facial_similarity_photo and facial_similarity_video. If the SDK is initialised with the requestedVariant option for the face step, make sure you use the data returned in the onComplete callback to request the right report.
The value of variant indicates whether a photo or video was captured and it needs to be used to determine the report name you should include in your request.
Example of data returned by the onComplete callback:
{face: {variant: 'standard' | 'video'}}
When the variant returned is standard, you should include facial_similarity_photo in the report_names array.
If the variant returned is video, you should include facial_similarity_video in the report_names array.
$ curl https://api.onfido.com/v3/checks \ -H 'Authorization: Token token=YOUR_API_TOKEN' \ -d '{ "applicant_id": "<APPLICANT_ID>", "report_names": ["document", "facial_similarity_photo" | "facial_similarity_video"] }'
Note: If you are currently using API v2 please refer to this migration guide for more information.
You will receive a response containing the check id instantly. As document and facial similarity reports do not always return actual results straightaway, you need to set up a webhook to get notified when the results are ready.
Finally, as you are testing with the sandbox token, please be aware that the results are pre-determined. You can learn more about sandbox responses here.
2. Setting up webhooks
Refer to the Webhooks section in the API documentation for details.
Overriding the hook
In order to expose the user's progress through the SDK an EventListener must be added that listens for UserAnalyticsEvent events. This can be done anywhere within your application and might look something like the following:
addEventListener('userAnalyticsEvent', (event) => /*Your code here*/);
The code inside of the EventListener will now be called when a particular event is triggered, usually when the user reaches a new screen. For a full list of events see the bottom of this section.
The parameter being passed in is an Event object, the details related to the user analytics event can be found at the path event.detail and are as follows:
eventName: AStringindicating the type of event. Currently will always this return as"Screen"as each tracked event is a user visiting a screen. In the future more event types may become available for tracking.properties: AMapobject containing the specific details of an event. This will contain things such as thenameof the screen visited.
Tracked events
Below is the list of potential events currently being tracked by the hook:
WELCOME - User reached the "Welcome" screen DOCUMENT_TYPE_SELECT - User reached the "Choose document" screen where the type of document to upload can be selected ID_DOCUMENT_COUNTRY_SELECT - User reached the "Select issuing country" screen where the the appropriate issuing country can be searched for and selected if supported CROSS_DEVICE_START - User reached the "document capture" screen on mobile after visiting the cross-device link DOCUMENT_CAPTURE_FRONT - User reached the "document capture" screen for the front side (for one-sided or two-sided document) DOCUMENT_CAPTURE_BACK - User reached the "document capture" screen for the back side (for two-sided document) DOCUMENT_CAPTURE_CONFIRMATION_FRONT - User reached the "document confirmation" screen for the front side (for one-sided or two-sided document) DOCUMENT_CAPTURE_CONFIRMATION_BACK - User reached the "document confirmation" screen for the back side (for two-sided document) FACIAL_INTRO - User reached the "selfie intro" screen FACIAL_CAPTURE - User reached the "selfie capture" screen FACIAL_CAPTURE_CONFIRMATION - User reached the "selfie confirmation" screen VIDEO_FACIAL_INTRO - User reached the "liveness intro" screen VIDEO_FACIAL_CAPTURE_STEP_1 - User reached the 1st challenge during "liveness video capture", challenge_type can be found in eventProperties VIDEO_FACIAL_CAPTURE_STEP_2 - User reached the 2nd challenge during "liveness video capture", challenge_type can be found in eventProperties UPLOAD - User's file is uploading
Going live
Once you are happy with your integration and are ready to go live, please contact client-support@onfido.com to obtain live version of the API token. We will have to replace the sandbox token in your code with the live token.
A few things to check before you go live:
- Make sure you have set up webhooks to receive live events
- Make sure you have entered correct billing details inside your Onfido Dashboard
Accessibility
The Onfido SDK has been optimised to provide the following accessibility support by default:
- Screen reader support: accessible labels for textual and non-textual elements available to aid screen reader navigation, including dynamic alerts
- Keyboard navigation: all interactive elements are reachable using a keyboard
- Sufficient color contrast: default colors have been tested to meet the recommended level of contrast
- Sufficient touch target size: all interactive elements have been designed to meet the recommended touch target size
Refer to our accessibility statement for more details.
Content Security Policy issues
In order to mitigate potential cross-site scripting issues, most modern browsers use Content Security Policy (CSP). These policies might prevent the SDK from correctly displaying the images captured during the flow or to correctly load styles. If CSP is blocking some of the SDK functionalities, make sure you add the following snippet inside the <head> tag of your application.
<meta http-equiv="Content-Security-Policy" content=" default-src 'self' https://assets.onfido.com; script-src 'self' https://www.woopra.com https://assets.onfido.com https://sentry.io; style-src 'self' https://assets.onfido.com; connect-src blob: *.onfido.com wss://*.onfido.com https://www.woopra.com https://sentry.io; img-src 'self' data: blob: https://lipis.github.io/flag-icon-css/; media-src blob:; object-src 'self' blob:; frame-src 'self' data: blob:; " />
SDK navigation issues
In rare cases, the SDK back button might not work as expected within the application history. This is due to the interaction of history/createBrowserHistory with the browser history API.
If you notice that by clicking on the SDK back button, you get redirected to the page that preceeded the SDK initialisation, you might want to consider using the following configuration option when initialising the SDK: useMemoryHistory: true. This option allows the SDK to use the history/createMemoryHistory function, instead of the default history/createBrowserHistory. This option is intended as workaround, while a more permanent fix is implemented.
Example:
Onfido.init({ useMemoryHistory: true, })
Support
Please open an issue through GitHub. Please be as detailed as you can. Remember not to submit your token in the issue. Also check the closed issues to check whether it has been previously raised and answered.
If you have any issues that contain sensitive information please send us an email with the ISSUE: at the start of the subject to web-sdk@onfido.com.
Previous version of the SDK will be supported for a month after a new major version release. Note that when the support period has expired for an SDK version, no bug fixes will be provided, but the SDK will keep functioning (until further notice).
Changelog
All notable changes to this project will be documented in this file.
This change log file is based on best practices from Keep a Changelog. This project adheres to Semantic Versioning. Breaking changes result in a different MAJOR version. UI changes that might break customizations on top of the SDK will be treated as breaking changes too. This project adheres to the Node default version scheme.
6.3.1 - 2020-11-30
6.3.0 - 2020-11-09
Added
- Internal: Added unit tests for Demo and App components
- Public: Updated supported documents data to include Peru, Colombia as an issuing country option in Country Selection screen when user selects Residence Permit document type and remove Saudi Arabia option for National Identity Card document type.
- Public: Added
CROSS_DEVICE_STARTto Tracked events list - Public: Country Selection screen can now be suppressed for a non-passport document type when configured with a 3-letter ISO code.
6.2.1 - 2020-11-04
6.2.0 - 2020-10-19
Changed
- UI: Accessibility - Update passport quality guide copy to be more descriptive for visually impaired users using screen readers
- Internal: Update the Web SDK to handle
telephonyback end service's new error response format which is now consistent with API's error response format - Public: Improve description of
showCountrySelectionoption for Document step to be more explicit about when/how it works and include example configurations. - Internal: Store third-party licence comments for each bundle in separate files.
- Internal: Re-enable skipped tests for image quality logic.
6.1.0 - 2020-10-16
Fixed
- UI: Accessibility - Error and warning alert heading is now ARIA heading level 1
- UI: Camera inactivity timeout only starts from camera access granted instead of on initial render
- UI: Fixed call to action buttons covering content and instructions on Passport Image Guide, Selfie Intro screens when viewed on a mobile device with a shorter viewport, e.g. iPhone SE (1st gen)
6.0.1 - 2020-10-09
Fixed
- Public: Updated supported documents data. This update includes adding Turkey as an issuing country option in Country Selection screen when user selects National Identity Card type.
- Public: Only send
issuing_countryto the documents endpoint ifissuing_countryis present. This fixes the issue that was preventing documents upload whenshowCountrySelectionwas disabled andissuing_countrywasundefined.
6.0.0 - 2020-09-17
Added
- UI: Add country selection screen after document selection. This screen is skipped by default for a preselected document but can still be displayed by enabling the
showCountrySelectionoption for thedocumentstep. - UI: New warnings for cut-off & blurry images detection.
- UI: When the uploaded image is either cut-off, glary or blurry, the end-user must retry at most 2 times prior to proceeding further.
- UI: Added Residence Permit option for document selection
- Internal: The release script and the
release/RELEASE_GUIDELINE.mdfile now include the information needed to update theMIGRATION.mdfile. - Internal: Send additional
systemdata insdk_metadatawhich containsos,os_version,browser&browser_versioninfo of the current session.
5.13.0 - 2020-08-24
Added
- Public: Added
isCrossDeviceflag to user analytics events to differentiate between cross-device and non-cross-device user analytic events - Public: Added
DOCUMENT_TYPE_SELECTandFACIAL_CAPTUREto user analytics event list - Public: Added option to pass a container element
containerElinstead of a container ID stringcontainerId. IfcontainerElis provided, thencontainerIdwill be ignored.
Changed
- Internal: Sass CSS pre-processor is now used instead of Less.
- Public: Fix live camera issues on certain Android devices, such as Huawei P20, when the
useLiveDocumentCaptureoption for documents is enabled. - Internal: Fix cross-device SMS number input bundle import that broke when using newer versions of
@babel/preset-env. - Internal: Added Prettier code formatting on
npm run lint - Internal: Hybrid devices are now detected by checking if the device has touch screen and is Windows, instead of calling
getUserMedia. - Internal: Use Onfido API v3 endpoints for
documents,live_photos,live_videosandsnapshots. - Public: When
uploadFallbackoption is disabled for document or face live captures, display the unsupported browser error at the beginning of the flow.
5.12.0 - 2020-07-08
Added
- Public: Added new enterprise feature
cobrand. This allows integrators with access to the feature to display a co-branded footer with their company name, followed by "powered by Onfido" on all screens, including cross-device. Note that this will not be displayed if thehideOnfidoLogoenterprise feature is also enabled. - Internal: Added bundle size limit check for
dist/style.css. - Public: Fix empty file sometimes being sent to /snapshots endpoint on some browsers when
useMultipleSelfieCaptureis enabled. This results in user seeing a "Unsupported File" error on Selfie upload.
5.11.1 - 2020-07-01
5.11.0 - 2020-06-30
Added
- Public: Added check for cross_device_url in SDK Token to be used as the link for all cross device options instead of the default HOSTED_SDK_URL, if present. cross_device_url is an enterprise feature and can only be set when creating a SDK token if the feature is enabled.
- Public: Added new enterprise feature
hideOnfidoLogo. When purchased and enabled allows integrator to hide the Onfido logo on all screens, including cross-device. - UI: Added passport quality guide before upload/capture.
Changed
- Public: Use
history/createBrowserHistoryas the default option to manage the SDK history. This change also gives the integrators the option to usehistory/createMemoryHistoryby passing the configuration optionuseMemoryHistory: trueto the SDK, in casehistory/createBrowserHistorydoes not behave as expected. - UI: Updated to new Onfido SDK watermark design
Fixed
- Public: Fix issue that affects Safari on iOS 13.4.1, where the SDK was showing the wrong image rotation.
- Public: Fix false
Missing keyswarning for present mobilePhrases. The warning should only be displayed when translation keys are missing. - Internal: Fix failing IE11 UI test for Passport upload
5.10.0 - 2020-06-16
Changed
- Internal: Remove unused dependencies and scripts from
package.json - Public: Update description for
regionqueryString inCONTRIBUTING.md - Public: Updated Browser Compatibility section in
README.mdto better indicate IE11, Firefox support - Public: Update English copy text for error message shown when no document is in the cameras view
- Public: The
useMultipleSelfieCaptureconfiguration option is now stable and enabled by default - UI: All primary/secondary buttons now use the new width styling. This change also fixes the buttons UI issues noticeable when using
de_DEas a language.
Fixed
- UI: Accessibility - Focus is at document start
- Public: Fix unexpected back button behaviour due to
createBrowserHistoryusage. The SDK now usescreateMemoryHistory. - UI: Fixed blank screen displaying instead of Cross Device screen on desktop browsers when
uploadFallbackis disabled and browser does not have getUserMedia API support, e.g. IE11, or device does not have a camera.
5.9.2 - 2020-05-19
5.9.1 - 2020-05-14
5.9.0 - 2020-04-28
Added
- Public: Added German translation and Lokalise integration. The expected language tags are now
en_US,es_ES,de_DE. For backward compatibility, the SDK can also be initialised with tags that do not include the region, e.g.en,es,de. - Public: Added information on api/token regions to documentation.
- Internal: Added
CAregion in demo app. The region can be selected in the previewer or by using a query string.
Fixed
- Public: Fix moderate vulnerabilities in
minimist, a sub-dependecy used by@babel/cliand@babel/register. - Public: Fixed hybrid device camera detection and access request
- Public: Fixed bug where user is able to click/tap on the button on the Camera screen before allowing/denying permission.
- Public: Fixed iPads on iOS13 not getting detected as mobile device on cross device flow.
5.8.0 - 2020-03-19
Added
- Public: Changes to allow hybrid desktop/mobile devices with environment facing cameras (e.g. Surface Pro) to use the
useLiveDocumentCapturefeature (BETA feature) - Public: Added a
userAnalyticsEventto existing analytics calls for integrators to listen for. - Internal: Analytics can now be disabled via the
disableAnalyticsoption - Internal: Test coverage for snapshot feature
- Internal: Send additional properties to back-end in
sdkMetadataobjectisCrossDeviceFlow(true|false)deviceType(mobile|desktop)captureMethod(live|html5)
Changed
- Internal: Use
v2/snapshotsendpoint to upload additional selfie frames. - Internal: Split Confirm component into multiple files.
- UI: Accessibility - Update font colours and weight following DAC Audit report feedback
- Internal: Pushing
distfiles to S3 and publishing the release to NPM has been automated using GitHub Actions - Internal: Improve UI tests stability when looking for and clicking on UI elements
- Public: Documentation should use
v3for API endpoints and include links to migration guide.
Fixed
- Public: Fixed bug where iPads on iOS13 were detected as desktop devices.
- Public: Made fallback error message appropriate for both face and document verification
- Public: Fixed video recording in liveness capture step not working for Firefox >= 71
- Internal: Fix flaky modal UI tests
- Public: Fixed bug where blob was not handled correctly when an upload event was fired on IE11
- Public: Fixed camera permission screen layout issue on desktop Safari where buttons disappears below view height
- Public: Prevent "submit" event from being emitted when selecting a document
5.7.1 - 2020-02-25
5.7.0 - 2020-01-22
Added
- Public: Added a troubleshooting section to the documentation with details about solving CSP related issues
- UI: Added selfie intro screen
- UI: Option to send cross device secure link using QR code (Note: changes introduced with this UI update include possible breaking changes for integrators with custom translations or copy)
Changed
- UI: Unsupported browser message for mobile browsers without getUserMedia API support when
uploadFallbackoption is disabled for live document capture and selfie/liveness capture steps - Internal: Redux and EventEmitter are not in the global scope anymore. The
tearDownfunction will only unmount the SDK. - UI: As part of work to add the QR code option for cross device secure link the UX has been updated for the copy link and SMS options
Changed
- Internal: Updated
react-webcam-onfidoto get check(s) for stream before calling getVideoTracks/getAudioTracks method - Internal: Removed
libphonenumber-jsfrom main bundle. Reduced bundle size limit by 20%. - Internal: Use
@sentry/browserinstead ofravento track Sentry events - UI: New Document Upload screen (Note: changes introduced with this UI update include possible breaking changes for integrators with custom translations or copy)
Fixed
- Internal: Latest Surge link gets updated only on release of a full version, not release candidates or beta releases
- UI: Fixed missing "basic camera mode" link style on "Camera not working" timeout error message when going through flow on mobile
- UI: Fixed Back button not taking user to the right place during liveness recording
- UI: Fixed invalid but possible number error blocking subsequent retries
- UI: Users should not be able to click or tap on confirmation buttons or camera buttons multiple times. This will prevent callbacks (such as the onComplete callback) or click events to be fired multiple times.
5.5.0 - 2019-10-31
Added
- Public:
useLiveDocumentCaptureoption added to the document capture step (BETA feature) - Internal: Added
bundlesizescript to fail the build if our bundle becomes bigger than 400kb. It also tests that cross-device chunk does not exceeds 3kb. - Internal: Added
npm auditscript to the build usingaudit-cito detect dependencies vulnerabilities at PR level.
Fixed
- UI: Accessibility - Non-interactive Header elements do not get announced with "Double tap to activate" by Android Talkback
- UI: Custom string
nextButtonset for thewelcomestep is now displayed - Internal: Fixed flaky UI tests by adding functions that wait until the elements are located or clickable
5.4.0 - 2019-10-03
Changed
- Public: Disable console warning for client integrations that override only some strings for a supported language. If they provide partial translations for an unsupported language, warning is still displayed.
- Public: Only upgrade to patch versions of
socket.io-client. See issue here
Fixed
- UI: Accessibility - Make camera feed view accessible to screen readers
- UI: Accessibility - More descriptive ARIA label for camera shutter button
- Public: Fixed user being able to submit verification multiple times on coming back to desktop from the cross device flow if integrator has opted to exclude the
completestep in SDK setup - Public: Fix wrong cross device redirection when user is already on mobile (iOS 10)
5.3.0 - 2019-09-03
Added
- UI: User can now drag and drop images on desktop uploader
- Public: option to configure click on overlay behaviour when SDK presented modally using
shouldCloseOnOverlayClickoption - Internal: Added basic automated tests for accessibility features
- UI: Accessibility - Make Liveness screens accessible to screen readers
- UI: Accessibility - Make Cross Device phone number input accessible to screen readers
- Internal: Added automated testing for features using camera stream
- Public: Added
useMultipleSelfieCaptureoption for thefacestep. By enabling this configuration, the SDK will attempt to take multiple applicant selfie snapshots to help improve face similarity check accuracy. - Internal: Fetch URLs from JWT when present, otherwise use defaults
Changed
- Public: Unbundled dependencies for npm. This also fixes the current issue with imports (tested on Next.js, Create-react-app and Storybook) and solves #615, #668, #733
- UI: Changed camera permission screen design
- Internal: Disable source maps for NPM build. Source maps will still be enabled for
/distbuild - Internal: Upgraded Preact for compatibility with latest version of React DevTools
Fixed
- Public: Fixed user seeing the video capture intro screen, followed by selfie capture screen instead of x-device intro screen when video capture is enabled but device has no camera
- Public: Fixed wrong message displaying on the Cross Device "End of Flow" screen
- Public: Fixed footer overlapping Proof of Address document type list at the bottom of the container
- Public: Fixed user seeing front side of previously uploaded 2-sided document in Proof of Address upload step
5.2.3 - 2019-07-18
5.2.2 - 2019-06-19
5.2.1 - 2019-05-30
5.1.0 - 2019-05-23
Added
- UI: Accessibility - Make H1 readable by screen readers
- UI: Accessibility - Make buttons/links readable by screen readers, allow tabbing to them
- UI: Accessibility - Sort out order of items when tabbing through the content of each step
- UI: Accessibility - Announce page transition when screen changes
- UI: Accessibility - Make capture previews readable by screen readers
- UI: Accessibility - Announce enlargement of captured image in preview
- UI: Accessibility - Announce camera alerts
- UI: Accessibility - Announce validation errors and warnings on confirm screen
5.0.0 - 2019-04-01
4.0.0 - 2019-03-18
Added
- Public: Prepopulate the user's mobile phone number, when specified through the
userDetails.smsNumberoption - Public: Send through details (such as
ids) of the uploaded files, in theonCompleteevent - Public: Added
forceCrossDeviceoption todocumentstep. The feature forces users to use their mobile to capture the document image. It defaults tofalse. Not available on the Proof of Address flow. - Public: Upload fallback for the
facestep can be disabled by using the option{ uploadFallback: false }. The default value istrue(feature released in3.1.0as Internal) - Internal: Add an internal-only warning for internal-users of the cross-device flow (a warning entirely stripped in production)
Changed
- Public: ES style import interface has been changed to a more standard one
- Internal: Changed the way that blob/base64 files and images are rendered and passed through the system
- Internal: Changed CSS units to be consistently
em(but still tied topxat our root, until we can fix our media queries) - Public: More meaningful error message for upload fallback disabled on face step
- Internal: Map colours and use less variables instead of hard-coding colour values
- UI: Fixed issue with footer overlapping content, prevent buttons from disappearing below viewport, prevent images from overlapping buttons.
- Internal: Rebranding of background, border and primary colors.
- Internal: Woopra tracker now points at the latest tag of https://github.com/Woopra/js-client-tracker
- Internal: Upgraded to webpack 4, removed import/export transpilation. Reduced bundle size as result.
Fixed
- Public: Users entering the cross-device flow twice would have been able to request an SMS message without re-entering their mobile number correctly (the form could submit when still blank)
- Internal: Fix a bug that potentially allowed 3rd party tracking scripts to (in some very specific conditions) continue to send Onfido tracking events, after calling
.tearDown() - Public: Users could previously see a flicker of other screens when loading any flow involving the camera. This should now no longer occur, except in rare circumstances (where permissions/capabilities have changed since last render)
- Public: Workaround an iOS Safari issue that causes a possible browser crash when mounting the webcam component multiple times
3.1.0 - 2019-01-28
Added
- Public: Added Proof of address
poastep where users can capture their proof of address documents. This is a beta feature. - Internal: Further device metadata submitted to Onfido API
- Internal: Upload fallback for the
facestep can be disabled by using the option{ uploadFallback: false }. The default value istrue - Internal: Added multi-frame capture for the
standardvariant of the face step (only for camera capture).
3.0.1 - 2018-12-19
3.0.0 - 2018-10-31
Added
- Internal: Introduce Jest unit testing framework
- Public: Added support for default SMS number country code. The default country for the SMS number input can be customised by passing the
smsNumberCountryCodeoption when the SDK is initialised. The value should be a 2-characters long ISO Country code string. If empty, the SMS number country code will default toGB. - UI: UI improvements including adding back icon with hover state and icon to close the modal
Changed
- Public: Remove support for
buttonIdinitialization option - Internal: Use imports-loader instead of script-loader to import Woopra
- Internal: Ensures only onfido related events are included as part of the payloads sent to Sentry
- Internal: Stop sentry tracking after tearDown
- Internal: Prevent Raven from using console.log output for breadcrumbs by setting autoBreadcrumbs: { console: false }
2.8.0 - 2018-09-20
2.7.0 - 2018-09-03
Added
- Public: Introduced ability to capture videos on the face step. Developers can now request a preferred variant for the face step, by adding the option
requestedVariant: 'standard' | 'video'. If empty, it will default tostandardand a photo will be captured. If therequestedVariantisvideo, we will try to fulfil this request depending on camera availability and device/browser support. In case a video cannot be taken the face step will fallback to thestandardoption. At the end of the flow, theonCompletecallback will return thevariantused to capture face and this can be used to initiate the facial_similarity check.
Changed
- Public: The
onCompletecallback now returns an object including thevariantused for the capture step. The variant can be used to initiate the facial_similarity check. Data returned:{face: {variant: 'standard' | 'video'}}. - UI: Selfie UI to adopt full container layout on desktop.
- Internal: CSS namespacing now includes the full path of the component, to mitigate chances of name collision. Only impacts components nested in another component folder.
2.6.0 - 2018-08-08
Changed
- Internal: Changed assets url to point at https://assets.onfido.com/
2.5.0 - 2018-07-27
2.4.1 - 2018-05-18
2.4.0 - 2018-05-17
2.3.0 - 2018-04-17
Fixed
- Public: Fixed
completestep to allow string customization at initialization time. - Internal: Fixed the
tearDownmethod to clear the onComplete callback functions. (issue #306)
2.2.0 - 2018-02-13
Added
- Public: Added support for internationalisation. The SDK can now be displayed in Spanish by adding
{language: 'es'}to the initialization options. It can also be displayed in a custom language by passing an object containing the custom phrases and the locale. Iflanguageis not present or the wrong locale tag is provided, the language locale will default toen. - Public: Added support for Spanish language on the SMS body.
- Public: Added webcam support on Safari and IE Edge.
2.1.0 - 2017-11-30
2.0.0 - 2017-11-08
In this version, we're introducting cross-device flow that allows to continue verification on mobile in order to take photos of your document and face.
Note:
- This version is not backwards-compatible. Migration notes can be found in MIGRATION.md
Removed
- Public: Removed
onDocumentCapturethat used to be fired when the document had been successfully captured, confirmed by the user and uploaded to the Onfido API - Public: Removed
onFaceCapturecallbacks that used to be fired when the face has beed successfully captured, confirmed by the user and uploaded to the Onfido API. - Public: Removed
getCapturesfunction that used to return the document and face files captured during the flow. - Internal: Removed confirm action
Note
Bumping version to 1.0.0 because SDK has already been implemented in production integrations. Also SDK now integrates with Onfido API.
Fixed
- Internal: Fixed problem on certain versions of Firefox that no longer supported the old version of getUserMedia
- Internal: Fixed the
tearDownmethod to clear the documents and faces currently in the store - Internal: Fixed PDF preview issues on IE Edge, IE11 and mobile browsers.
- Internal: Fixed lower resolution webcams not working on Firefox
0.12.0-rc.1
Install with npm install onfido-sdk-ui@0.12.0-rc.1
0.11.1 - Hotfix
Changed
- Internal: Use
visibilityjsto pause captures when the tab is inactive. - Internal: The copy of the document not found error message was changed.
- Internal: Changed the order of the document selection to passport, driver's license and identity card.
- Public: The returned webcam captures now have a resolution of 960x720, or lower if the webcam does not support it.
- Internal: The confirmation step for webcam captures now displays the new high resolution images.
- Internal: Updated
react-webcam-onfidoin order to get the higher resolution functionality.
Changed
- Public: document and face callback are now passed only their respective capture, instead of both their captures.
- Public: document and face callback are now only called after the user has confirmed the capture
- Public: document, face and complete callback can be called multiple times, if the condition that triggers them is met more than once (eg. if the user goes back to redo the capture steps)
- Internal: callbacks' returned value now have no impact on the event dispatcher.
Changed
- Public: Captures are now returned as
pnginstead ofwebp, althoughwebpis still used internally for streaming to the server. - Public: the captures returned by
Onfido.getCaptures()have a simplified signature of just{id,image,documentType}. - Public: It's now possible to open and close the modal by calling
.setOptions({isModalOpen:boolean}) - Internal: The modal has been refactored to be fully reactive,
vanilla-modalhas been replaced with a fork ofreact-modal. - Internal: Updated to
onfido-sdk-core@0.6.0, selectors are now more general as in they are no longer specific to each capture type, some new selectors are also being used. - Internal:
Camera,CaptureandUploaderhave been refactored, the pure part of the components have been separated from the state logic part. This adds flexibility and encapsulation. - Internal: The
Capturecomponent now orchestrates all the state logic of theUploadercomponent, this allows to join the camera and uploader state logic together.
Added
- Public: The capture screen UI now includes an upload button fallback, for whenever the user experiences problems with the webcam.
- Internal: When requesting to validate documents there is now a strategy to cope with slow responses from the server. If the number of unprocessed documents is 3+, the client stops sending more requests until a response is given.
- Internal:
webpfalls back tojpegin case the browser does not support it.
Changed
- Public:
onCompleteevent now fires only after both the document and face captures have been confirmed in the UI - Internal: updated
onfido-sdk-coreto 0.5.0 which causes the all capture event to be triggered when captured are both valid and confirmed - Internal: made the confirm button change the state of the capture to confirmed
Fixed
- Internal: sometimes when document was retaken multiple times the capture ended up squashed. This was fixed by upgrading to
react-webcam@0.0.14. - Internal: fixed Bug #36, it caused the face to be captured every second after a document retake.
Changed
- Public:
Onfido.init()now returns an object. - Internal:
isDesktopdetection is now based on DetectRTC'sisMobiledetection - Internal: improved Webcam Detection, it now takes into account wether a Webcam exists and if it the user has given the website permission to use it. Before it was only checking whether the getUserMedia API is supported by the browser or not. DetectRTC is used for this detection.
Fix
- SDK Core dependency update, fixes issue https://github.com/onfido/onfido-sdk-ui/issues/25Note: This update only changes the dist folder release, npm releases get the dependency update if they do
npm install
Introduce migrate_locales script
From version 6.1.0, Web SDK will use a new locale key naming convention that better supports scalability.
As a result, many key names will be changed and this might affect the integrator's custom locale options.
The migrate_locales script will help integrators migrate from the older key name convention
to the new one with minimal hassle.
To use the script:
Upgrade
onfido-sdk-uipackage to latest version6.1.0Create a JSON file containing custom locales which was fed to
Onfido.init()method. For instance:JavaScriptCopy// your-custom-language.json { "locale": "en_US", // untouched keys "phrases": { // required key "capture": { "driving_licence": { "front": { "instructions": "Driving license on web" } } }, "complete.message": "Complete message on web" }, "mobilePhrases": { // optional key "capture.driving_licence.front.instructions": "Driving licence on mobile", "complete": { "message": "Complete message on mobile" } } }Consume the script directly from
node_modules/.bin:shellCopy$ migrate_locales --help # to see the script's usage $ migrate_locales --list-versions # to list all supported versions Supported versions: * from v0.0.1 to v1.0.0 $ migrate_locales \ --from-version v0.0.1 \ --to-version v1.0.0 \ --in-file your-custom-language.json \ --out-file your-custom-language-migrated.jsonThe migrated data should look like this:
JavaScriptCopy// your-custom-language-migrated.json { "locale": "en_US", "phrases": { "new_screen": { // renamed key in nested object "driving_licence": { "front": { "instructions": "Driving license on web" } } }, "screen_1.complete.message": "Complete message on web", // 2 generated keys from 1 old key "screen_2.complete.message": "Complete message on web" "mobilePhrases": { // force nesting because standalone `mobilePhrases` will be deprecated soon "new_screen.driving_licence.front.instructions": "Driving licence on mobile", // renamed key in dot notation "screen_1": { // 2 generated keys from 1 old key "complete": { "message": "Complete message on mobile" } }, "screen_2": { "complete": { "message": "Complete message on mobile" } } } }, }Notes: the script will preserve:
- Order of the keys
- Format: if your old keys are nested as an object, the migrated keys will be nested too. Otherwise, if your old keys are string with dot notation, the migrated keys will be string too.
Change in UX flow for Document step
- Document step now has a Issuing Country Selection screen after the Document Type Selection screen. This screen is never displayed for passport documents and is disabled by default when only 1 document is preselected using the
documentTypesoption. This screen can still be included in the document capture flow of non-passport preselected documents by enabling theshowCountrySelectionoption in the Document step configuration.
Example of Document step with Country Selection for a preselected non-passport document
{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "passport": false, "driving_licence": false, "national_identity_card": true }, "showCountrySelection": true } }, "complete" ] }
Example of Document step without Country Selection for a preselected non-passport document (default behaviour)
{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "passport": false, "driving_licence": false, "national_identity_card": true }, "showCountrySelection": false } }, "complete" ] }
Example of Document step configurations with preselected documents where Country Selection will still be displayed
{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "passport": true, "driving_licence": true, "national_identity_card": true } } }, "complete" ] }
{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "passport": true, "national_identity_card": true, "driving_licence": false } } }, "complete" ] }
Added strings
country_selection.errorcountry_selection.dropdown_errorcountry_selection.placeholdercountry_selection.searchcountry_selection.submitcountry_selection.titlecapture.residence_permit.front.titlecapture.residence_permit.back.titleconfirm.residence_permit.messagedocument_selector.identity.residence_permit_hintresidence_permit
Added strings
image_quality_guide.titleimage_quality_guide.sub_titleimage_quality_guide.all_goodimage_quality_guide.not_cut_offimage_quality_guide.no_glareimage_quality_guide.no_blurimage_quality_guide.image_alt_textimage_quality_guide.next_stepmobilePhrases.image_quality_guide.titlemobilePhrases.image_quality_guide.next_step
Added strings
capture.face.intro.titlecapture.face.intro.subtitlecapture.face.intro.selfie_instructioncapture.face.intro.glasses_instructioncapture.face.intro.accessibility.selfie_capture_tipscontinuecross_device.intro.titlecross_device.intro.sub_titlecross_device.intro.description_li_1cross_device.intro.description_li_2cross_device.intro.description_li_3cross_device.intro.actioncross_device.link.sms_sub_titlecross_device.link.copy_link_sub_titlecross_device.link.qr_code_sub_titlecross_device.link.options_divider_labelcross_device.link.sms_optioncross_device.link.copy_link_optioncross_device.link.qr_code_optioncross_device.link.qr_code.help_labelcross_device.link.qr_code.help_step_1cross_device.link.qr_code.help_step_2cross_device.link.copy_link.actioncross_device.link.copy_link.success
Removed strings
cross_device.intro.document.titlecross_device.intro.document.take_photoscross_device.intro.document.actioncross_device.intro.face.titlecross_device.intro.face.take_photoscross_device.intro.face.actioncross_device.link.sub_titlecross_device.link.link_copy.actioncross_device.link.link_copy.success
5.0.0 -> 5.6.0
With release 5.6.0 there is a breaking change that will affect integrators with customised languages or UI copy.
Note: The string custom translation version scheme has changed, going forward if the strings translations change it will result in a MINOR version change, therefore you are responsible for testing your translated layout in case you are using custom translations or copy.
Changed strings
The English and Spanish copy for the following string(s) has changed:
capture.upload_fileerrors.invalid_size.messageerrors.invalid_size.instruction
The English copy for the following string(s) has changed:
capture.driving_licence.front.titlecapture.driving_licence.back.titlecapture.national_identity_card.front.titlecapture.national_identity_card.back.titlecapture.passport.front.titlecapture.bank_building_society_statement.front.titlecapture.utility_bill.front.titlecapture.benefit_letters.front.titlecapture.council_tax.front.titleerrors.invalid_type.messageerrors.invalid_type.instruction
4.0.0 -> 5.0.0
We have changed the behaviour of the document step. If the document step is initialised with only one document type, the document selector screen will not be displayed. If your application relies on the document selector screen, even if you are picking only one document, you will have to implement that UI yourself.
Import breaking changes
We have changed how the SDK is exported, in order to reduce redundant transpiled code and to better trim dead code too. This led to a size reduction overall.
However, this has potentially created a breaking change for those consuming the SDK with an ES style of import. Classic window style import and commonjs require should work the same.
Style Breaking change
- We have internally changed the CSS units used in the SDK to be relative (
em) units.
Therefore, if you previously set the font-size of .onfido-sdk-ui-Modal-inner, it is recommended that you remove this font-size override.
This is because we are looking to make the SDK compatible with em, but first we need to remove media queries which are not really compatible with that unit.
Example of old behaviour
<script> Onfido.init({ useModal: true, buttonId: 'onfido-btn', token: 'YOUR_JWT_TOKEN', onComplete: function (data) { // callback for when everything is complete console.log('everything is complete') }, }) </script> <body> <button id="onfido-btn">Verify identity</button> <div id="onfido-mount"></div> </body>
Example of new behaviour
<script> var onfido = {} function triggerOnfido() { onfido = Onfido.init({ useModal: true, isModalOpen: true, onModalRequestClose: function () { // Update options with the state of the modal onfido.setOptions({ isModalOpen: false }) }, token: 'YOUR_JWT_TOKEN', onComplete: function (data) { // callback for when everything is complete console.log('everything is complete') }, }) } </script> <body> <!-- Use a button to trigger the Onfido SDK --> <button onClick="triggerOnfido()">Verify identity</button> <div id="onfido-mount"></div> </body>
Breaking changes
- Removed
onDocumentCapturethat used to be fired when the document had been successfully captured, confirmed by the user and uploaded to the Onfido API - Removed
onFaceCapturecallbacks that used to be fired when the face has beed successfully captured, confirmed by the user and uploaded to the Onfido API. - Removed
getCapturesfunction that used to return the document and face files captured during the flow. - Changed the behaviour of
onCompletecallback. It used to return an object that contained all captures, now it doesn't return any data.
Example of old behaviour
Onfido.init({ token: 'YOUR_JWT_TOKEN', containerId: 'onfido-mount', onDocumentCapture: function (data) { /*callback for when the*/ console.log( 'document has been captured successfully', data ) }, onFaceCapture: function (data) { /*callback for when the*/ console.log('face capture was successful', data) }, onComplete: function (capturesHash) { console.log('everything is complete') // data returned by the onComplete callback including the document and face files captured during the flow console.log(capturesHash) // function that used to return the document and face files captured during the flow. console.log(Onfido.getCaptures()) }, })
Example of new behaviour
Onfido.init({ // the JWT token that you generated earlier on token: 'YOUR_JWT_TOKEN', // id of the element you want to mount the component on containerId: 'onfido-mount', onComplete: function () { console.log('everything is complete') // You can now trigger your backend to start a new check }, })




