Overview
The Onfido Web SDK provides a set of components for JavaScript applications to capture identity documents and selfie photos and videos for the purpose of identity verification.
The SDK offers a number of benefits to help you create the best identity verification experience for your customers:
- Carefully designed UI to guide your customers through the entire photo and video capture process
- Modular design to help you seamlessly integrate the photo and video capture process into your application flow
- Advanced image quality detection technology to ensure the quality of the captured images meets the requirement of the Onfido identity verification process, guaranteeing the best success rate
- Direct image upload to the Onfido service, to simplify integration
Note: the SDK is only responsible for capturing photos and videos. You still need to access the Onfido API to manage applicants and perform checks.

Getting started
The following content assumes you're using our API v3 versions for backend calls. If you are currently using API v2 please refer to this migration guide for more information.
1. Obtain an API token
In order to start integrating, you'll need an API token.
You can use our sandbox environment to test your integration. To use the sandbox, you'll need to generate a sandbox API token in your Onfido Dashboard.
Note: You must never use API tokens in the frontend of your application or malicious users could discover them in your source code. You should only use them on your server.
1.1 Regions
Onfido offers region-specific environments. Refer to the Regions section in the API documentation for token format and API base URL information.
2. Create an applicant
To create an applicant from your backend server, make request to the 'create applicant' endpoint, using a valid API token.
Note: Different report types have different minimum requirements for applicant data. For a Document or Facial Similarity report, the minimum applicant details required are first_name and last_name.
$ curl https://api.onfido.com/v3/applicants \ -H 'Authorization: Token token=<YOUR_API_TOKEN>' \ -d 'first_name=John' \ -d 'last_name=Smith'
The JSON response will contain an id field containing an UUID that identifies the applicant. Once you pass the applicant ID to the SDK, documents and live photos and videos uploaded by that instance of the SDK will be associated with that applicant.
3. Generate an SDK token
The SDK is authenticated using SDK tokens. Each authenticated instance of the SDK will correspond to a single Onfido applicant. You’ll need to generate and include a new token each time you initialize the Web SDK.
Note: You must never use API tokens in the frontend of your application or malicious users could discover them in your source code. You should only use them on your server.
To generate an SDK token, make a request to the 'generate SDK token' endpoint, including the applicant ID and a valid referrer.
$ curl https://api.onfido.com/v3/sdk_token \ -H 'Authorization: Token token=<YOUR_API_TOKEN>' \ -F 'applicant_id=<APPLICANT_ID>' \ -F 'referrer=<REFERRER_PATTERN>'
| Parameter | Notes |
|---|---|
applicant_id | required Specifies the applicant for the SDK instance |
referrer | required The referrer URL pattern |
Note: SDK tokens expire after 90 minutes.
3.1 The referrer argument
The referrer argument specifies the URL of the web page where the Web SDK will be used. The referrer sent by the browser must match the referrer URL pattern in the SDK token for the SDK to successfully authenticate.
The referrer pattern guarantees that other malicious websites cannot reuse the SDK token in case it is lost. You can read more about referrer policy in Mozilla's documentation.
Note: You must use a site referrer policy that lets the
Permitted referrer patterns are as follows:
| Section | Format | Example |
|---|---|---|
| Referrer | scheme://host/path | https://*.<DOMAIN>/<PATH>/* |
| Scheme | * or http or https | https |
| Host | * or *. then any char except / and * | *.<DOMAIN> |
| Path | Any char or none | <PATH>/* |
An example of a valid referrer is https://*.example.com/example_page/*.
4.1 HTML Script Tag Include
You can include the library as a regular script tag on your page:
<script src="dist/onfido.min.js"></script>
Note: The above import does not include the Auth module. To include it, use:
<script src="dist/onfidoAuth.min.js"></script>
If you are importing the Auth module, you do not need to import the standard SDK module (dist/onfido.min.js) also.
The Authentication module is currently a BETA feature.
And the CSS styles:
<link rel="stylesheet" href="dist/style.css" />
You can see a simple example using script tags.
4.2 NPM style import
You can import the library as a module into your own JS build system (tested with Webpack):
$ npm install --save onfido-sdk-ui
// ES6 module import import { init } from 'onfido-sdk-ui' // commonjs style require var Onfido = require('onfido-sdk-ui')
Note: The above import does not include the Auth module. To include it, use:
// ES6 module import import { init } from 'onfido-sdk-ui/dist/onfidoAuth.min.js' // commonjs style require var Onfido = require('onfido-sdk-ui/dist/onfidoAuth.min.js')
In addition to the alternative way of importing Auth, you need to have an auth-sdk/ folder in your public assets folder, and copy the contents of node_modules/onfido-sdk-ui/dist/auth-sdk into it.
If you are using Webpack on your application, you can automate this by adding:
new CopyPlugin({ patterns: [ { from: `../../node_modules/onfido-sdk-ui/dist/auth-sdk`, to: `${__dirname}/bin/src/auth-sdk`, }, ], })
This will fetch the core authentication technology from the SDK into your application. Using web workers for authentication enables the best performance achievable, without compromising on usability.
The CSS style will be included inline with the JS code when the library is imported.
Note: The library is Browser only, it does not support the Node Context.
You can see an example app using npm style import.
6. Initialize the SDK
You can now initialize the SDK, using the SDK token.
Onfido.init({ token: '<YOUR_SDK_TOKEN>', containerId: 'onfido-mount', containerEl: <div id="root" />, //ALTERNATIVE to `containerId` onComplete: function (data) { console.log('everything is complete') }, steps: ['welcome', 'poa', 'document', 'face', 'complete'], })
| Parameter | Format | Notes |
|---|---|---|
token | string | required Your Web SDK token |
containerId | string | optional A string containing the ID of the container element that the UI will mount to. This must be an empty element. The default is onfido-mount. Alternatively, if your integration requires it, you can pass in the container element instead. Note that if containerEl is provided, then containerId will be ignored |
onComplete | function | optional A callback function that executes after the applicant's document and face have both been captured and uploaded successfully |
steps | string or object | List of different steps corresponding to parts of the process the user will be presented with |
onComplete {Function} optional
Callback that fires when both the document and face have been successfully captured and uploaded. You can then trigger your backend to create a check, using the associated applicant ID.
Example onComplete callback:
Onfido.init({ token: '<YOUR_SDK_TOKEN>', containerId: 'onfido-mount', onComplete: function (data) { console.log('everything is complete') }, })
data is an object that contains properties of the document and face images captured during the SDK flow.
For two-sided documents like driving_licence and national_identity_card, the object will also contain a document_back property representing the reverse side.
For the face step an object is returned with the variant used for the face capture,'standard' | 'video'. This informs whether to specify a facial_similarity_photo or facial_similarity_video report during check creation.
{ "document_front": { "id": "<DOCUMENT_ID_FRONT>", "type": "passport", "side": "front" }, "face": { "id": "<FACE_ID>", "variant": "standard" }, "document_back": { "id": "<DOCUMENT_ID_BACK>", "type": "driving_licence", "side": "back" }, "poa": { "id": "<POA_DOCUMENT_ID>" "type": "utility_bill" } }
For the Auth step a data object is returned with parameters success, token, type, and uuid. The success variable informs whether or not the user was authenticated successfuly, whereas token is a JWT that can be used to validate the user authentication.
Example of an auth onComplete data callback:
{ "success": true, "token": "eyJhbGciOiJSUz...", "type": "complete", "uuid": "b3b9142d-3071-401d-821b-17ab134d4798" }
onError {Function} optional
Callback that fires when an error occurs. The callback returns the following error types:
exceptionThis will be returned for the following errors:- timeout and server errors
- authorization
- invalid token
- missing data in
onCompletecallback - [Auth] exception handling API response
This data can be used for debugging purposes.
{ type: "exception", message: "The request could not be understood by the server, please check your request is correctly formatted" }
expired_tokenThis error will be returned when a token has expired. This error type can be used to provide a new token at runtime.
{ type: "expired_token", message: "The token has expired, please request a new one" }
onUserExit {Function} optional
Callback that fires when the user abandons the flow without completing it.
The callback returns a string with the reason for leaving. For example, 'USER_CONSENT_DENIED' is returned when a user exits the flow because they declined the consent prompt.
Onfido.init({ token: '<YOUR_SDK_TOKEN>', containerId: 'onfido-mount', onUserExit: function (userExitCode) { console.log(userExitCode) }, })
Removing the SDK
If you have embedded the SDK inside a single page app, you can call the tearDown function to remove the SDK completely from the current webpage. It will reset the state and you can safely re-initialize the SDK inside the same webpage later on.
onfidoOut = Onfido.init({...}) ... onfidoOut.tearDown()
Initialization options
token {String} requiredA JWT is required in order to authorize with our WebSocket endpoint. If one isn’t present, an exception will be thrown.
useModal {Boolean} optionalTurns the SDK into a modal, which fades the background and puts the SDK into a contained box. The default value is
false.JavaScriptCopy<script> var onfido = {} function triggerOnfido() { onfido = Onfido.init({ useModal: true, isModalOpen: true, onModalRequestClose: function() { // Update options with the state of the modal onfido.setOptions({isModalOpen: false}) }, token: '<YOUR_SDK_TOKEN>', onComplete: function(data) { // callback for when everything is complete console.log("everything is complete") } }); }; </script> <body> <!-- Use a button to trigger the Onfido SDK --> <button onClick="triggerOnfido()">Verify identity</button> <div id='onfido-mount'></div> </body>isModalOpen {Boolean} optionalDefines whether the modal is open or closed, if
useModalis set totrue. The default value isfalse.To change the state of the modal after calling
init()you need to usesetOptions().shouldCloseOnOverlayClick {Boolean} optionalIf
useModalis set totrue, by default the user can close the SDK by clicking on the close button or on the background overlay. You can disable the user's ability to close the SDK by clicking the background overlay through settingshouldCloseOnOverlayClicktofalse. The default value istrue.autoFocusOnInitialScreenTitle {Boolean} optionalSets the SDK to auto focus on the initial screen's title. By default the SDK will auto focus on every screen's title. When disabled, auto focus will not be applied for the initial screen's title. The SDK will still auto focus to all subsequent screens' titles as the user goes through the steps. The default value is
true.containerId {String} optionalA string of the ID of the container element that the UI will mount to. This needs to be an empty element. The default ID is
onfido-mount. If your integration needs to pass the container element itself, usecontainerElas described next.containerEl {Element} optionalThe container element that the UI will mount to. This needs to be an empty element. This can be used as an alternative to passing in the container ID string previously described for
containerId. Note that ifcontainerElis provided, thencontainerIdwill be ignored.smsNumberCountryCode {String} optionalYou can change the default country for the SMS number input by passing the
smsNumberCountryCodeoption when the SDK is initialized. The value should be a string containing a 2-character ISO Country code. If empty, the SMS number country code will default toGB.JavaScriptCopysmsNumberCountryCode: 'US'userDetails {Object} optionalThe following user details can be specified ahead of time, so that the user doesn't need to provide the information themselves:
smsNumber(optional) : The user's mobile number, which can be used for sending SMS messages to the user, for example, when a user requests to use their mobile devices to take photos. The value should be a string containing the mobile number with a country code.
JavaScriptCopyuserDetails: { smsNumber: '+447500123456' }steps {List} optionalThe list of different steps to be shown in the SDK flow and their custom options. Each step can either be specified as a string (when no customization is required) or an object (when customization is required).
JavaScriptCopysteps: [ { type: 'welcome', options: { title: 'Open your new bank account', }, }, 'document', 'face', ]See flow customization for details of the custom options for each step.
Customizing the SDK
The Web SDK has multiple customizable features that provide flexibility, while also being easy to integrate. You can also read our SDK customization guide.
UI customization
customUI {Object} optionalPlease refer to the SDK UI customization documentation for details of the supported UI customization options that can be set in this property.
Language Localization
language {String || Object} optionalYou can customize the language displayed on the SDK by passing a string or object. If
languageis not present the default copy will be in English.Supported languages
The SDK supports and maintains the following languages. These can be implemented directly inside the SDK by passing the
languageoption as a string containing the supported language tag.Language Locale Tag English (default) en_USGerman de_DESpanish es_ESFrench fr_FRItalian it_ITPortuguese pt_PTDutch nl_NLExample:
JavaScriptCopylanguage: 'es_ES' | 'es'Custom languages
The SDK can also be displayed in a custom language for locales that Onfido does not currently support. To implement this, pass an object containing the following keys:
Key Description Notes localerequired
A locale tag.This is required when providing phrases for an unsupported language. You can also use this to partially customize the strings of a supported language (e.g. Spanish), by passing a supported language locale tag (e.g. es_ES). For missing keys, the values will be displayed in the language specified within the locale tag if supported, otherwise they will be displayed in English. The locale tag is also used to override the language of the SMS body for the cross device feature. This feature is owned by Onfido and is currently only supports English, Spanish, French and German.phrasesrequired
An object containing the keys you want to override and the new values.The keys can be found in src/locales/en_US/en_US.json. They can be passed as a nested object or as a string using the dot notation for nested values. See the examples below.mobilePhrasesoptional
An object containing the keys you want to override and the new values.The values specified within this object are only visible on mobile devices. Please refer to the mobilePhrasesproperty insrc/locales/en_US/en_US.json. Note: support for standalonemobilePhraseskey will be deprecated soon. Consider nesting it insidephrasesif applicable.JavaScriptCopylanguage: { locale: 'en_US', phrases: { welcome: { title: 'My custom title' } }, mobilePhrases: { 'capture.driving_licence.instructions': 'This string will only appear on mobile' } }
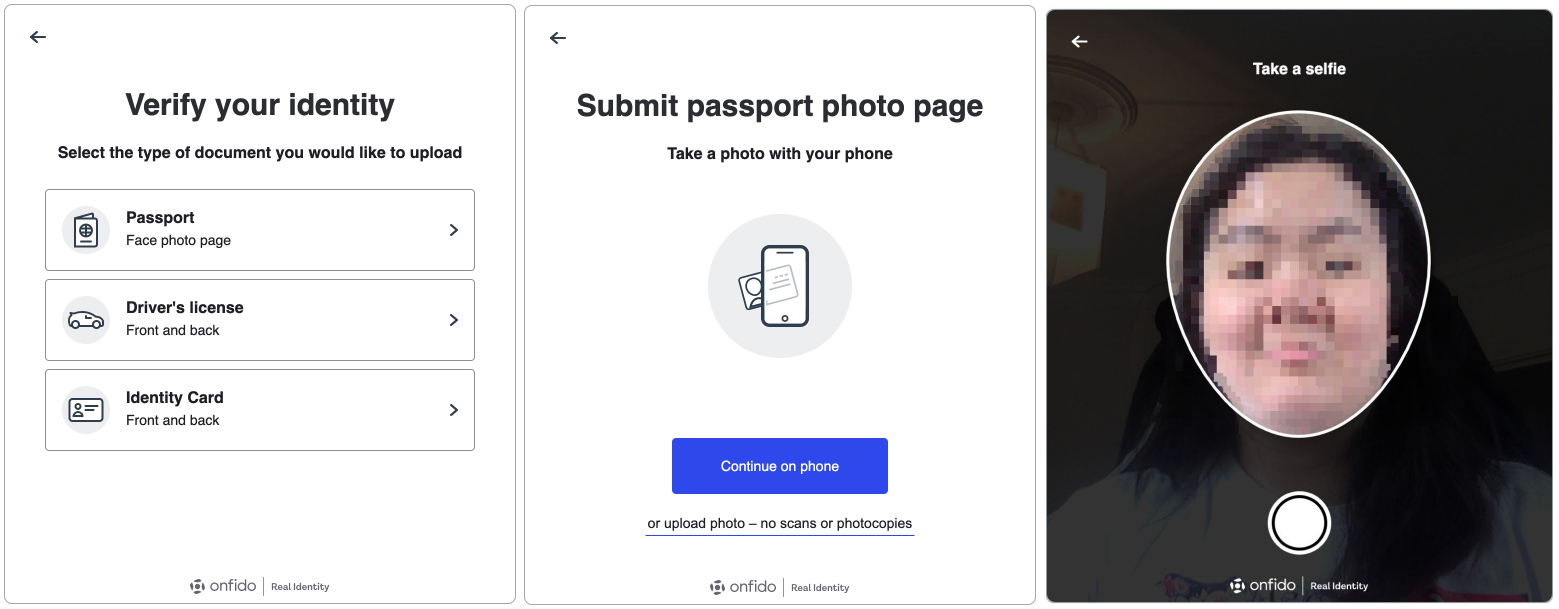
document
This is the identity document capture step. Users will be asked to select the document type and its issuing country before providing images of their selected document. They will also have a chance to check the quality of the image(s) before confirming.
Document type and document country selection is an optional screen. This screen will only show to the end user if specific options are not configured to the SDK.
The custom options are:
documentTypes(object)The list of document types visible to the user can be filtered by using the
documentTypesoption. WhendocumentTypesis not defined, the default value for each document type istrue. WhendocumentTypesis defined, it will override the default values. Absent types are consideredfalse.country(string)Document country can be specified per document type. The
countryconfiguration for a document type allows you to specify the issuing country of the document as a string containing a 3-letter ISO 3166-1 alpha-3 country code.If
documentTypesonly includes one document type with a country value, users will not see the document selection screen and instead will be taken directly to the capture screen.⚠️ Note: the
nullvalue is deprecated and has no effect.⚠️ Note: You can set the country for all document types except Passport. This is because passports have the same format worldwide so the SDK does not require this additional information.
For example, if you want to allow only Spanish (ESP) driving licences, and national identity cards and residence permits for all countries:
{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "driving_licence": { "country": "ESP" }, "national_identity_card": true, "residence_permit": true } } }, "complete" ] }
forceCrossDevice(boolean - default:false)The Web SDK offers a cross device flow where desktop users will be given the option to continue using their desktop browser or swap to using their mobile device browser to complete the capture process. If a user selects to use their mobile device they will be redirected via a secure link that they can receive by SMS or QR code to complete the flow. At the end of the capture process users will be redirected back to their desktop to complete the SDK flow.
When
forceCrossDeviceis set totrue, the cross device flow is mandatory for all users. Desktop users will be required to complete the capture process on a mobile device browser. Configuring this option minimises the risk of fraudulent upload by ensuring a higher likelihood of live capture.JavaScriptCopyoptions: { forceCrossDevice: true }useLiveDocumentCapture(boolean - default:false) This feature is only available on mobile devices.When set to
true, users on mobile browsers with camera support will be able to capture document images using an optimised camera UI, where the SDK directly controls the camera feed to ensure live capture. Configuring this option minimises the risk of fraudulent upload by bypassing the device's default camera application. For unsupported scenarios, see theuploadFallbacksection below.Tested on: Android Chrome
78.0.3904.108, iOS Safari13uploadFallback(boolean - default:true) Only available whenuseLiveDocumentCaptureis enabled.When
useLiveDocumentCaptureis set totrue, the SDK will attempt to open an optimised camera UI for the user to take a live photo of the selected document. When this is not possible (because of an unsupported browser or mobile devices with no camera), by default the user will be presented with an HTML5 File Input upload because ofuploadFallback. In this scenario, they will be able to use their mobile device's default camera application to take a photo.This method does not guarantee live capture, because certain mobile device browsers and camera applications may also allow uploads from the user's gallery of photos.
⚠️ Warning: If the mobile device does not have a camera or lacks camera browser support the user will not be able to complete the flow if
uploadFallbackis set tofalse.JavaScriptCopyoptions: { useLiveDocumentCapture: true, uploadFallback: false }
poa
This is the Proof of Address capture step. Users will be asked to select the issuing country of their document, the document type, and to provide images of their selected document. They will also have a chance to check the quality of the images before confirming. There are no custom options for this step.
face
This is the face capture step. Users will be asked to capture their face in the form of a photo or a video. They will also have a chance to check the quality of the photo or video before confirming.
The custom options are:
requestedVariant(string)A preferred variant can be requested for this step, by passing the option
requestedVariant: 'standard' | 'video'. If empty, it will default tostandardand a photo will be captured. If therequestedVariantisvideo, the SDK will try to fulfil this request depending on camera availability and device and browser support on the user's device. If a video cannot be taken, the face step will fallback to thestandardphoto option.If the SDK is initialized with the
requestedVariantoption for the face step, make sure you use the data returned in theonCompletecallback to request the correct report when creating a check.uploadFallback(boolean - default:true)By default, the SDK will attempt to open an optimised camera UI for the user to take a live photo or video. When this is not possible (because of an unsupported browser or mobile devices with no camera), by default the user will be presented with an HTML5 File Input upload because of
uploadFallback. In this scenario, they will be able to use their mobile device's default camera application to take a photo, but will not be presented with an optimised camera UI.This method does not guarantee live capture, because certain mobile device browsers and camera applications may also allow uploads from the user's gallery of photos.
⚠️ Warning: If the mobile device does not have a camera or lacks camera browser support the user will not be able to complete the flow if
uploadFallbackis set tofalse.JavaScriptCopyoptions: { requestedVariant: 'standard' | 'video', uploadFallback: false }useMultipleSelfieCapture(boolean - default:true)When enabled, this feature allows the SDK to take additional selfie snapshots to help improve face similarity check accuracy. When disabled, only one selfie photo will be taken.
photoCaptureFallback(boolean - default:true)When enabled, this feature allows end-users to upload selfies if the requested variant is
videoand their browser does not support MediaRecorder.When disabled, it will forward the user to the cross-device flow in order to attempt to capture a video in another device. If the user is already in a mobile device and it does not support MediaRecorder, the unsupported browser error will be shown.
auth
This is the authentication step. If you have followed the guidelines specific to including authentication, you'll have this step made available. In here, a loading screen is presented to the user to fetch all necessary resources to perform authentication.
After all resources are loaded, the session is initialized, and the authentication check begins. An oval frame of the camera will be present (if camera permissions are provided) and actionable elements will render, asking the user to place their face in the frame, followed up by a different set of instructions for them to follow to successfully authenticate the user.
If the user is not a match, or conditions are not good enough to successfully authenticate, the user will be asked to retry authentication. If authentication is not possible (i.e. user performing authentication is not a match, doesn't provide optimal light/environment conditions, or doesn't follow instructions on screen), the page will rollback to the previous step. Custom option is:
retries(number)
This option allows the integrator to set the maximum number of retries until authentication session is cancelled. Default maximum number of attempts is 3.
Cross device - mobile client introductory screen
When a user switches to the SDK's Cross Device flow, they will see an introductory screen when the SDK client loads on their mobile browser. ! Default Cross device mobile client introductory screen
crossDeviceClientIntroProductName {String} optionalYou can customize the text by adding your company or product name to the subtitle with this option. We recommend that you set this, alongside the corresponding
crossDeviceClientIntroProductLogoSrcbelow, to notify the user that this is part of a flow initiated on a desktop or laptop browser when they open the Cross Device link on their mobile browser. This is also an opportunity to include your branding in the SDK flow.JavaScriptCopyOnfido.init({ token: '<YOUR_SDK_TOKEN>', crossDeviceClientIntroProductName: 'for a [COMPANY/PRODUCT NAME] loan', })
crossDeviceClientIntroProductLogoSrc {String} optionalYou can customize the icon by adding your company or product logo to be displayed instead of the default SDK icon image with this option. We recommend that you set this, alongside the corresponding
crossDeviceClientIntroProductNameabove, to notify the user that this is part of a flow initiated on a desktop browser when they open the Cross Device link on their mobile browser. This is also an opportunity to include your branding in the SDK flow. The image used should be no more than 144px in both height and width.JavaScriptCopyOnfido.init({ token: '<YOUR_SDK_TOKEN>', crossDeviceClientIntroProductLogoSrc: 'path://to/logo/image/file', })
Changing options in runtime
It's possible to change the options initialized at runtime:
onfidoOut = Onfido.init({...}) //Change the title of the welcome screen onfidoOut.setOptions({ steps: [ { type:'welcome', options:{title:"New title!"} }, 'document', 'face', 'complete' ] }); //replace the jwt token onfidoOut.setOptions({ token: '<YOUR_NEW_SDK_TOKEN>' }); //Open the modal onfidoOut.setOptions({ isModalOpen:true });
The new options will be shallowly merged with the previous one, so you can only pass the differences to a get a new flow.
Creating checks
The SDK is responsible for the capture of identity documents and selfie photos and videos. It doesn't perform any checks against the Onfido API. You need to access the Onfido API in order to manage applicants and perform checks.
1. Creating a check
For a walkthrough of how to create a document and facial similarity check using the Web SDK read our Web SDK Quick Start guide.
For further details on how to create a check with the Onfido API.
Note: If you are testing with a sandbox token, please be aware that the results are pre-determined. You can learn more about sandbox responses.
Note: If you are currently using API v2 please refer to this migration guide for more information.
2. Setting up webhooks
Reports may not always return actual results straightaway.
You can set up webhooks to be notified upon completion of a check or report, or both.
Overriding the hook
In order to track a user's progress through the SDK an EventListener must be added that listens for UserAnalyticsEvent events. This can be done anywhere within your application.
For example:
addEventListener('userAnalyticsEvent', (event) => /*Your code here*/);
The code inside of the EventListener will now be called when a particular event is triggered. For a full list of events see tracked events.
The parameter being passed in is an Event object. The details related to the user analytics event can be found at the path event.detail and are as follows:
eventName | string Indicates the type of event. This will always be returned as "Screen" as each tracked event is a user visiting a screen. |
properties | map object Contains the specific details of an event. For example, the name of the screen visited. |
Tracked events
Below is the list of potential events currently being tracked by the hook:
WELCOME - User reached the "Welcome" screen USER_CONSENT - User reached the "User Consent" screen DOCUMENT_TYPE_SELECT - User reached the "Choose document" screen where the type of document to upload can be selected ID_DOCUMENT_COUNTRY_SELECT - User reached the "Select issuing country" screen where the the appropriate issuing country can be searched for and selected if supported CROSS_DEVICE_INTRO - User reached the cross device "Continue on your phone" intro screen CROSS_DEVICE_GET_LINK - User reached the cross device "Get your secure link" screen CROSS_DEVICE_START - User reached the "document capture" screen on mobile after visiting the cross device link DOCUMENT_CAPTURE_FRONT - User reached the "document capture" screen for the front side (for one-sided or two-sided document) DOCUMENT_CAPTURE_BACK - User reached the "document capture" screen for the back side (for two-sided document) DOCUMENT_CAPTURE_CONFIRMATION_FRONT - User reached the "document confirmation" screen for the front side (for one-sided or two-sided document) DOCUMENT_CAPTURE_CONFIRMATION_BACK - User reached the "document confirmation" screen for the back side (for two-sided document) FACIAL_INTRO - User reached the "selfie intro" screen FACIAL_CAPTURE - User reached the "selfie capture" screen FACIAL_CAPTURE_CONFIRMATION - User reached the "selfie confirmation" screen VIDEO_FACIAL_INTRO - User reached the "face video intro" screen VIDEO_FACIAL_CAPTURE_STEP_1 - User reached the 1st challenge during "face video capture", challenge_type can be found in eventProperties VIDEO_FACIAL_CAPTURE_STEP_2 - User reached the 2nd challenge during "face video capture", challenge_type can be found in eventProperties UPLOAD - User's file is uploading
Premium Enterprise Features
Please refer to the Premium Enterprise Features documentation for details of the following features offered to our Enterprise customers:
- Customized API Requests
- Callbacks Overview
- Cross device URL
The above features must be enabled for your account before they can be used. For more information, please contact your Onfido Solution Engineer or Customer Success Manager.
Going live
Once you are happy with your integration and are ready to go live, please contact client-support@onfido.com to obtain a live API token. You will have to replace the sandbox token in your code with the live token.
Check the following before you go live:
- you have set up webhooks to receive live events
- you have entered correct billing details inside your Onfido Dashboard
Accessibility
The Onfido SDK has been optimised to provide the following accessibility support by default:
- Screen reader support: accessible labels for textual and non-textual elements available to aid screen reader navigation, including dynamic alerts
- Keyboard navigation: all interactive elements are reachable using a keyboard
- Sufficient color contrast: default colors have been tested to meet the recommended level of contrast
- Sufficient touch target size: all interactive elements have been designed to meet the recommended touch target size
Refer to our accessibility statement for more details.
Note: If you make your own UI customizations, you are responsible for ensuring that the UI changes will still adhere to accessibility standards. For example, accessible color contrast ratios and dyslexic friendly fonts.
TypeScript
From version 6.5.0, TypeScript is officially supported, providing typings for:
init()methodoptionsargument (SdkOptions) and return object (SdkHandle) ofinit()method- Arguments (
SdkResponseandSdkError) foronComplete()andonError()callbacks stepsoption (StepTypesandStepConfig)languageoption (SupportedLanguagesandLocaleConfig)regionoption (ServerRegions)
Content Security Policy issues
In order to mitigate potential cross-site scripting issues, most modern browsers use a Content Security Policy (CSP). These policies might prevent the SDK from correctly displaying the images captured during the flow or correctly load styles. If CSP is blocking some of the SDK functionalities, make sure you add the following snippet inside the <head> tag of your application.
<meta http-equiv="Content-Security-Policy" content=" default-src 'self' https://assets.onfido.com; script-src 'self' https://www.woopra.com https://assets.onfido.com https://sentry.io; style-src 'self' https://assets.onfido.com; connect-src 'self' data: blob: *.onfido.com wss://*.onfido.com https://www.woopra.com https://sentry.io; img-src 'self' data: blob: https://assets.onfido.com/; media-src blob:; object-src 'self' blob:; frame-src 'self' data: blob:; " />
SDK navigation issues
In rare cases, the SDK back button might not work as expected within the application history. This is due to the interaction of history/createBrowserHistory with the browser history API.
If you notice that by clicking on the SDK back button, you get redirected to the page that preceeded the SDK initialization, you might want to consider using the following configuration option when initialising the SDK: useMemoryHistory: true. This option allows the SDK to use the history/createMemoryHistory function, instead of the default history/createBrowserHistory. This option is intended as workaround, while a more permanent fix is implemented.
Example:
Onfido.init({ useMemoryHistory: true, })
Iframe camera and microphone permission issues
If embedded inside a cross-origin iframe, the SDK may fail to access the camera and microphone. This is a known issue on recent Chrome versions where requests fail in a similar way as if a user had denied a permission prompt. You may need to add the following allow attribute to your iframe:
<iframe src="..." allow="camera;microphone"></iframe>
Support
Please open an issue through GitHub. Please be as detailed as you can. Remember not to submit your token in the issue. Also check the closed issues to check whether it has been previously raised and answered.
If you have any issues that contain sensitive information please send us an email with the ISSUE: at the start of the subject to web-sdk@onfido.com.
Previous versions of the SDK will be supported for a month after a new major version release. Note that when the support period has expired for an SDK version, no bug fixes will be provided, but the SDK will keep functioning (until further notice).
How is the Onfido SDK licensed?
Please see LICENSE for licensing details.
Changelog
All notable changes to this project will be documented in this file.
This change log file is based on best practices from Keep a Changelog. This project adheres to Semantic Versioning. Breaking changes result in a different MAJOR version. UI changes that might break customizations on top of the SDK will be treated as breaking changes too. This project adheres to the Node default version scheme.
9.0.0 - 2022-09-05
- Internal: Migrated onfido/react-webcam fork to typescript and absorbed it into this repo.
- Internal: Collect
FACE_LIVENESS_*analytics events - Internal: Send OS name and version information in sdk configuration request
- Internal: Update terser to 5.14.2 & moment to 2.29.4
- Internal: Add Network module
- Internal: Move all network calls to the Network module
- Internal: Add
trackPropertiesBeforeMountto internal analytics api - Public: Add commit hash in console
- Internal: Add
x-onfido-sdk-versionandx-onfido-sdk-platformheaders to all onfido network requests - Internal: Update FaceTec SDK on Auth step from 9.4.11 to 9.4.12
- Internal: Show connection error screen on active video upload errors
8.3.0 - 2022-08-02
- Public: Fixed setoption, setOptions was setting unspecified values to their default value.
- Internal: Add dynamically loaded files (except en_US)
- Internal: Upgraded Sentry to v7, added ErrorBoundary, fingerprinting and moved into its own module
- Internal: Move Woopra into it's own core module
- Internal: Migrate webpack to typescript
- Internal: Add cross device pooling
- Public: Support for SSN (for USA only) data capture.
- Public: Collect country of residence before other profile data
- Public: Add translations for profile data
- Public: Support DocumentTypes option
- Public: Remove asterisk from required fields
- Public: Merge country and document selection in a single screen.
- Internal: Remove isFullScreen prop from NavigationBar
- Internal: Add missing analytics events from DocumentLiveCapture and DocumentMultiframe
8.1.0 - 2022-06-13
Changed
- Internal: Migrate the react-webcam code into SDK + migrate it to typescript
- Internal: Use the
max_total_retriesfield from SdkConfiguration to compute the max number of document capture retries after an image quality failed check. It was previously was set to 1. - Internal: Add
video_instruction_typeproperty to analytics eventFACE_VIDEO_CAPTUREandFACE_VIDEO_CAPTURE_NEXT_BUTTON_CLICKED - Internal: Rename analytics event
FACE_VIDEO_CAPTURE_RECORDING_NEXT_CLICKEDtoFACE_VIDEO_CAPTURE_NEXT_BUTTON_CLICKED - Internal: Add
ui_alertsproperties toFALLBACK_TRIGGEREDanalytics events - Internal: Add many new analytics events
CAMERA_ACCESS_*,CAPTURE_*,CONFIRMATION_* - Internal: Add new analytics events
NAVIGATION_BACK_BUTTON_CLICKEDandNAVIGATION_CLOSE_BUTTON_CLICKED - Internal: Rename analytics event
FACE_INTROtoFACE_SELFIE_INTRO - Internal: Add properties to analytics events for
DOCUMENT_CAPTURE&DOCUMENT_CONFIRMATION - Internal: Remove
trackComponentMode()&trackComponentAndMode() - Internal: Added test case configs to our demo app with queryString
testCase - Internal: Add a css root scope to our SDK
- Public: Scope our customization of castor components to our SDK css root
- Public: Strip away
color-schemeto prevent interference with customer styles - Internal: Upgrade
@sentry/browser@6.19.7 - Internal: Fix Sentry artifacts CI upload
- Internal: Migrated
MobileFlow&CrossDeviceSubmitto typescript - Internal: Migrated
MobileFlow,CrossDeviceLink&CrossDeviceSubmitto typescript - Internal: Added
ScreenLayoutto CrossDeviceSubmit - Internal: Update FaceTec SDK on Auth step from 9.4.5 to 9.4.11
- Internal: Upgrade
typescriptto 4.6.2 - Public: Add UI customization option for
colorBackgroundQRCode
Fixed
- Public: Fix inline style to support Content Security Policy
- Public: Fix for http 204 request errors due to parsing
- Public: Fix for skipping step when using cross-device on mobile
- Public: Fix for showing user consent multiple times
- Public: Fix error when
mobilePhrasesis supplied butphrasesare not
8.0.0 - 2022-04-21
Changed
- Public: Removed
userConsentstep option. User Consent is controlled by Onfido API. - Internal: Set
acceptSslCertstotruefor browserstack CI test to avoid "This connection is not private" screens - Internal: Migrate
ModalAppto typescript - Internal: Add support for
.envfile - Public: Update Proof of Address flow to present Country Select
- Public: Determine Proof of Address document options from endpoint
6.20.1 - 2022-04-28
6.20.0 - 2022-04-12
Changed
- Internal: Upgraded to webpack 5
- Internal: Upgraded
eslint,mocha,jest - Internal: Resolved all deprecated & vulnerability issues by removing and upgrading packages
- Internal: Added more pollyfills for IE11
- Internal: Upgraded
react-webcam-onfidoto1.0.0 - Internal: Removed
dist&libfrom repo and added to.gitignorefile - Public: Removed
*.LICENSE.txtfiles fromlib&dist, seelicenses.jsoninstead - Public: Fixed
CrossDeviceInfoscreen layout to prevent scrolling - Public: Merged
dist/onfido.vendors~crossDevice.min.jsintodist/onfido.crossDevice.min.js - Public: Merged
dist/onfidoAuth.6.min.jstoonfidoAuth.min.js - Public: Rearranged
dependencies&devDependenciesinpackage.jsonto reflect correct usage - Internal:
CrossDeviceMobileRouteralways connects to desktop to gather the config - Public: Added a cookie with anonymous uuid for analytics purposes
- Internal: Upgrade
minimisttov1.2.6to fix vulnerability - Public: Added a "microphone & camera" permission screen
- Internal: Handle errors by callback instead of
throwforrequestChallengesandpostToBackend - Internal: Migrated
ClientSuccessto typescript - Internal: Added individual analytics
*_upload_started&*_upload_completedevents for all uploads - Internal: Fixed behavior for analytics event
CUSTOM_API_REQUEST_COMPLETED& addedCUSTOM_API_REQUEST_COMPLETED - Internal: Updated
integratorTrackedEventswith multiple triggers forUPLOADto reflect analytics upload events changes - Internal: Upgrade
minimistto v1.2.6 - Internal: Upgrade
node-fetch@2.6.7&node-forge@1.3.1
Fixed
- Internal: Set ideal photo width for selfie step to ensure consistency across mobile devices
- Internal: Prevent Face step (variant: video) from falling back to selfie upon camera error when
uploadFallback: falseis provided - Internal: Remove duplicated config and strip out custom locales from analytics events
- Public: Fix issue where
poaanddocumentsteps cannot be used at the same time. Addspoakey toonCompletecallback. - Public: Fix mis-aligned text for IE11 on Welcome screen
- Internal: Fix polyglot to hide missing locales and add warning when in development
6.19.0 - 2022-03-14
Fixed
- Public: Add compatibility with Salesforce
- Public: Add type
DocumentTypestoDocumentResponse - Internal: Migrated
NavigationBarto typescript - Internal: Migrated
Pannableto typescript - Internal: Migrated
QRCodeto typescript - Internal: Migrated
PhoneNumberInputto typescript - Internal: Migrated
locales/polyglotto typescript
6.18.0 - 2022-02-28
Changed
- Internal: Added
SdkConfigurationServiceProvideranduseSdkConfigurationServiceto retrieve and use feature flags. - Vastly dereased bundle size by not publishing "webpack visualizer" files to NPM.
- Internal: Added new analytics events for confirmation errors
- Internal: Added new analytics events for camera, upload, http requests and sms errors
- Internal: Update FaceTec SDK on Auth step from
9.3.4to9.4.5. Removed 3 hardcoded custom properties defined on Auth component UI. - Internal: Added events for video preview and face video recording/next buttons
- Internal: Added new analytics events for custom callbacks
- Internal: Prevent analytics events without mapping from being send to our api
- Public: Update documentation for custom callbacks
6.17.0 - 2022-01-24
6.16.0 - 2021-12-15
Changed
- Public: Added
autoFocusOnInitialScreenTitleSDK configuration option for integrators to override the SDK auto focusing on the initial screen's title on loading. The default behaviour may not be desirable for some host apps or sites as it could cause the browser to focus on the SDK, rather than content or form inputs outside of the SDK that the end user should see and fill in first. - Upgrade
react-phone-number-inputto v3.1.38 - Revert change which returns document type as 'unknown' in
onCompletecallback payload if Residence Permit is selected. The API now supports Residence Permit as a document type for document uploads.
6.15.6 - 2022-06-08
6.15.5 - 2021-12-2
Fixed
- UI: Set the 'Send link' Button component on Cross Device Send SMS Link screen as
type="button"to prevent the Button component defaulting to asubmittype button when SDK is embedded within aformelement. - UI: Fix live document capture overlay appearing very small compared to how it was in version
6.14.0.
6.15.4 - 2021-11-25
6.15.3 - 2021-11-10
Fixed
- UI: Fix layout issues for Microsoft Surface tablets on some integrations, i.e. Country Selector text input height, camera stream view offset too far to the left in portrait orientation.
- Update all Sass / division operation to use the new math.div() syntax to address Sass 2.0 deprecation warnings.
- Upgrade react-webcam-onfido to 0.1.27 to enforce default values for video/audio bitrate to ensure generated file size is not bigger than necessary.
6.15.2 - 2021-11-01
6.15.1 - 2021-10-21
Fixed
- Public: Fix error when face step selfie/video variant was requested for users on mobile devices
- UI: Set all Button components as
type="button"if not already set as that to prevent the Button component defaulting to asubmittype button. - UI: Fix SDK only displaying a loading spinner instead of the "Something's gone wrong" error screen with messages "The link only works on mobile devices / You’ll need to restart your verification on your computer".
- Public: Fixed Web SDK breaking with a
Container wasn't rendered!console error on the Document live capture step when in Modal mode since version6.11.1 - Public: Fix SDK displaying "The following keys have missing data: document_front" console error and not triggering the
onCompletecallback to integrator if user transitioned to Cross Device flow for the Face step - UI: Fix UI issue where a user returning to the Desktop tab after completing the capture on cross-device flow, sees "Document" in the confirmation list even when a document was not captured.
6.15.0 - 2021-10-11
Fixed
- Public: Video element errors and validation errors returned by live_videos endpoint are handled by the Web SDK
- Public: Fix grey oblong background appearing under the red cross icon on the Unsupported Browser error screen
- Public: Remove grey circle background from SVG icon displayed on Generic Error screen so that custom circle background is visible
- Internal: Upgraded some dev dependencies to fix some npm security vulnerabilities, also upgraded socket.io-client dependency to v4.2.0 to resolve npm security vulnerability in ws@7.4.4
6.14.0 - 2021-09-13
Fixed
- Public: Fixed custom SDK body text color set in
customUI.colorContentBodyoption not getting applied to Country Selector text input if an element level text colour has been set in host app/site's stylesheet. - UI: Fixed Country Selector dropdown menu closing on clicking on scrollbar.
- Internal: Auth - Fetch correct API URL from the Redux store
6.13.0 - 2021-08-23
Fixed
- UI: Fixed the text placement to be below the primary button in the Document Upload screen.
- Public: Fixed cross-device connection issue when cross-device link is accessed multiple times.
- UI: Fix QR Code link section rendering issue in Safari 14 on desktops
- UI: The Cross Device link options visible to end users can be configured by passing an array of the link method IDs (
qr_code,sms,copy_link) in the order of preference to_crossDeviceLinkMethodsin SDK initialization configuration.
6.12.0 - 2021-08-10
Fixed
- UI: Fix camera view not lining up with Document Live Capture overlay and fix image distortion on some devices' live camera view by maintaining camera view aspect ratio.
- Public: Fix file selector "capture" prop for WebSDK inside iOS WebView
- Public: Fix
CROSS_DEVICE_STARTuser analytic event for integrators never being dispatched when user switches to the Cross Device flow - UI: Update copy in Face Liveness Video intro screen from 25s to 20s to reflect the correct time limit
- Remove old locale key type definitions that are no longer used/exist in code base.
6.11.1 - 2021-07-20
Added
- UI: Accessibility - Add ARIA role
imgand an ARIA label for the generated cross device secure link QR code image - Internal: Resolved inaccurate reporting on test automation failures.
- Internal: Added note about lockfileVersion and npm version requirement for SDK contributors in CONTRIBUTING.md documentation.
- Public: Improvements in video capture steps.
Changed
- UI: Accessibility - Add ARIA role
buttonto "Resend link" and "Cancel" links on Cross Device flow SMS Sent, Mobile Connected screens. - Internal: Remove
image_qualitybreakdowns fromsdk_warningsresponse because the field will be soon deprecated. - Internal: Moved
geckodriverfromdependenciestodevDependencies. - Internal: Added ability to run tests without the use of the mock server for the UI tests.
6.10.2 - 2021-07-08
6.10.1 - 2021-07-05
Changed
- Reduce resolution to VGA if browser does not support recording videos in WebM format (e.g. Safari 14.x that only supports MP4 format) to avoid large video files being created.
- UI: Fixed Camera Permissions Primer screen rendering issue on Safari 14.1 (desktop) by using ScreenLayout wrapper component.
6.10.0 - 2021-06-22
Added
- Internal: Added note about lockfileVersion and npm version requirement for SDK contributors in CONTRIBUTING.md documentation.
- Public: Added support for Italian
it_ITand Portuguesept_PT. - Internal: Added support for visual regression testing using Percy.
- Internal: Resolved inaccurate reporting on test automation failures.
- Internal: Added ability to execute/ignore tests via the use of tags/regex.
Changed
- UI: Update Face Liveness Video Challenge screen UI
- UI: Updated default Welcome screen UI
- Public: Move documentation for SDK UI Customizations and Premium Enterprise Features into separate Markdown files to reduce README size
- Public: Updated SDK copy for English (en_US), Spanish (es_ES), French (fr_FR) and German (de_DE). For details on what keys/copy have changed please refer to the MIGRATION.md documentation.
- Internal: Upgrade sass (Dart Sass) from
1.26.9to1.33.0 - Internal: Upgrade stylelint from
13.6.1to13.13.1as well as stylelint-config-sass-guidelines from7.0.0to8.0.0and stylelint-scss from3.18.0to3.19.0
Fixed
- Internal: Upgrade Preact from version
10.5.4to10.5.13in order to resolve an unhandled exception on reinitialising the SDK after closing the SDK modal for some integrations when using Modal mode. - Public: Fix Country Selection screen not displaying when SDK is initialised with boolean
documentTypesconfiguration. - Public: Fixed issue where
onCompletecallback was fired without the necessary data for thefacestep. Added exception toonErrorcallback to inform thatonCompletecould not be fired due to missing data.
6.9.0 - 2021-05-24
6.8.0 - 2021-05-13
Added
- Internal: Add type defition for
borderRadiusSurfaceModalcustomisation option. - Public: Add information about Lokalise CLI v2 in CONTRIBUTING doc
- Internal: Refactor
useSdkOptions()hook to return a tuple:[options, { findStep }] - Internal: Added default filename for all document uploads if filename is not present.
- Public: Added user consent content reload screen
- Public: When
photoCaptureFallbackoption is disabled in the face step, the requested variant is video and browser does not support MediaRecorder, attempt to redirect to the cross-device flow or display the unsupported browser error. - Internal: Refactor for better reusability of video capture components.
6.7.2 - 2021-04-26
Fixed
- Public: Fix Cross Device "Send Link" options link affecting host app/site's page routing on click
- UI: Fixed flickering country list on SMS country dropdown. The fix involves updating
deviceHasCameraSupportin the Redux store only when the value changes. - Internal: Fix Liveness Video upload payload to
/live_videosAPI endpoint missingchallenge_switch_atproperty and value - Internal: Fix incorrect format of
language_codevalue in Liveness Video upload payload to/live_videosAPI endpoint
6.7.1 - 2021-03-26
6.7.0 - 2021-03-25
Added
- Internal: Introduce
SdkOptionsProvidercomponent anduseSdkOptions()hook for SDK options' single source of truth. - Public: Added cross-device support for useCustomizedApiRequests callbacks via customer hosting of SDK. Note - This is a premium enterprise feature.
- Public: Added support for UI customizations in SDK configuration using
customUIoption. See README for details of supported customization options. - Internal: Add Woopra tracking for UI customization option usage.
Changed
- UI: Replaced internal button component with button from @onfido/castor-react.
- UI: Replaced some Sass variables with CSS variables to allow customization of colors and fonts.
- Public: Added new enterprise feature
logoCobrand. When purchased and enabled allows integrator to provide their own logo image to be displayed alongside the Onfido logo. - Internal: Use Node 14 LTS for Travis to be consistent with
.nvmrcandDockerfile. - Internal: Enable
strictmode in tsconfig.json
6.6.0 - 2021-03-09
Added
- Internal: Added ScreenLayout component. This is currently used in the Welcome and Complete screens.
- Public: Added user consent screen
- Public: Added callbacks that are triggered on user media submission if the feature is enabled. Note - This is a premium enterprise feature.
- Internal: App component, Redux system, utils, HoCs & routers are now typed in TypeScript.
- Internal: Use ScreenLayout component in Confirm screen.
6.5.0 - 2021-02-08
Changed
- Internal: Switched to
bundlewatchGithub Action for bundle size diff reporting, checking. - UI: Updated text and background colours.
- Public: Removed references to MIT license in README and updated copy in LICENSE to refer to Onfido Service Agreement and 3rd party licenses reports.
- Public: Return error for image quality failures on the first two document upload attempts.
6.4.0 - 2020-12-21
Added
- Internal: Introduce Hooks on non-critical components.
- Public: Added
CROSS_DEVICE_INTRO,CROSS_DEVICE_GET_LINKuser analytic events for integrators to listen for when tracking user journey when initiating Cross Device flow from desktop browser - Public: Added
licenses.jsonfile containing the list of dependencies licenses.
6.3.1 - 2020-11-30
6.3.0 - 2020-11-09
Added
- Internal: Added unit tests for Demo and App components
- Public: Updated supported documents data to include Peru, Colombia as an issuing country option in Country Selection screen when user selects Residence Permit document type and remove Saudi Arabia option for National Identity Card document type.
- Public: Added
CROSS_DEVICE_STARTto Tracked events list - Public: Country Selection screen can now be suppressed for a non-passport document type when configured with a 3-letter ISO code.
6.2.1 - 2020-11-04
6.2.0 - 2020-10-19
Changed
- UI: Accessibility - Update passport quality guide copy to be more descriptive for visually impaired users using screen readers
- Internal: Update the Web SDK to handle
telephonyback end service's new error response format which is now consistent with API's error response format - Public: Improve description of
showCountrySelectionoption for Document step to be more explicit about when/how it works and include example configurations. - Internal: Store third-party licence comments for each bundle in separate files.
- Internal: Re-enable skipped tests for image quality logic.
6.1.0 - 2020-10-16
Fixed
- UI: Accessibility - Error and warning alert heading is now ARIA heading level 1
- UI: Camera inactivity timeout only starts from camera access granted instead of on initial render
- UI: Fixed call to action buttons covering content and instructions on Passport Image Guide, Selfie Intro screens when viewed on a mobile device with a shorter viewport, e.g. iPhone SE (1st gen)
6.0.1 - 2020-10-09
Fixed
- Public: Updated supported documents data. This update includes adding Turkey as an issuing country option in Country Selection screen when user selects National Identity Card type.
- Public: Only send
issuing_countryto the documents endpoint ifissuing_countryis present. This fixes the issue that was preventing documents upload whenshowCountrySelectionwas disabled andissuing_countrywasundefined.
6.0.0 - 2020-09-17
Added
- UI: Add country selection screen after document selection. This screen is skipped by default for a preselected document but can still be displayed by enabling the
showCountrySelectionoption for thedocumentstep. - UI: New warnings for cut-off & blurry images detection.
- UI: When the uploaded image is either cut-off, glary or blurry, the end-user must retry at most 2 times prior to proceeding further.
- UI: Added Residence Permit option for document selection
- Internal: The release script and the
release/RELEASE_GUIDELINE.mdfile now include the information needed to update theMIGRATION.mdfile. - Internal: Send additional
systemdata insdk_metadatawhich containsos,os_version,browser&browser_versioninfo of the current session.
5.13.0 - 2020-08-24
Added
- Public: Added
isCrossDeviceflag to user analytics events to differentiate between cross-device and non-cross-device user analytic events - Public: Added
DOCUMENT_TYPE_SELECTandFACIAL_CAPTUREto user analytics event list - Public: Added option to pass a container element
containerElinstead of a container ID stringcontainerId. IfcontainerElis provided, thencontainerIdwill be ignored.
Changed
- Internal: Sass CSS pre-processor is now used instead of Less.
- Public: Fix live camera issues on certain Android devices, such as Huawei P20, when the
useLiveDocumentCaptureoption for documents is enabled. - Internal: Fix cross-device SMS number input bundle import that broke when using newer versions of
@babel/preset-env. - Internal: Added Prettier code formatting on
npm run lint - Internal: Hybrid devices are now detected by checking if the device has touch screen and is Windows, instead of calling
getUserMedia. - Internal: Use Onfido API v3 endpoints for
documents,live_photos,live_videosandsnapshots. - Public: When
uploadFallbackoption is disabled for document or face live captures, display the unsupported browser error at the beginning of the flow.
5.12.0 - 2020-07-08
Added
- Public: Added new enterprise feature
cobrand. This allows integrators with access to the feature to display a co-branded footer with their company name, followed by "powered by Onfido" on all screens, including cross-device. Note that this will not be displayed if thehideOnfidoLogoenterprise feature is also enabled. - Internal: Added bundle size limit check for
dist/style.css. - Public: Fix empty file sometimes being sent to /snapshots endpoint on some browsers when
useMultipleSelfieCaptureis enabled. This results in user seeing a "Unsupported File" error on Selfie upload.
5.11.1 - 2020-07-01
5.11.0 - 2020-06-30
Added
- Public: Added check for cross_device_url in SDK Token to be used as the link for all cross device options instead of the default HOSTED_SDK_URL, if present. cross_device_url is an enterprise feature and can only be set when creating a SDK token if the feature is enabled.
- Public: Added new enterprise feature
hideOnfidoLogo. When purchased and enabled allows integrator to hide the Onfido logo on all screens, including cross-device. - UI: Added passport quality guide before upload/capture.
Changed
- Public: Use
history/createBrowserHistoryas the default option to manage the SDK history. This change also gives the integrators the option to usehistory/createMemoryHistoryby passing the configuration optionuseMemoryHistory: trueto the SDK, in casehistory/createBrowserHistorydoes not behave as expected. - UI: Updated to new Onfido SDK watermark design
Fixed
- Public: Fix issue that affects Safari on iOS 13.4.1, where the SDK was showing the wrong image rotation.
- Public: Fix false
Missing keyswarning for present mobilePhrases. The warning should only be displayed when translation keys are missing. - Internal: Fix failing IE11 UI test for Passport upload
5.10.0 - 2020-06-16
Changed
- Internal: Remove unused dependencies and scripts from
package.json - Public: Update description for
regionqueryString inCONTRIBUTING.md - Public: Updated Browser Compatibility section in
README.mdto better indicate IE11, Firefox support - Public: Update English copy text for error message shown when no document is in the cameras view
- Public: The
useMultipleSelfieCaptureconfiguration option is now stable and enabled by default - UI: All primary/secondary buttons now use the new width styling. This change also fixes the buttons UI issues noticeable when using
de_DEas a language.
Fixed
- UI: Accessibility - Focus is at document start
- Public: Fix unexpected back button behaviour due to
createBrowserHistoryusage. The SDK now usescreateMemoryHistory. - UI: Fixed blank screen displaying instead of Cross Device screen on desktop browsers when
uploadFallbackis disabled and browser does not have getUserMedia API support, e.g. IE11, or device does not have a camera.
5.9.2 - 2020-05-19
5.9.1 - 2020-05-14
5.9.0 - 2020-04-28
Added
- Public: Added German translation and Lokalise integration. The expected language tags are now
en_US,es_ES,de_DE. For backward compatibility, the SDK can also be initialised with tags that do not include the region, e.g.en,es,de. - Public: Added information on api/token regions to documentation.
- Internal: Added
CAregion in demo app. The region can be selected in the previewer or by using a query string.
Fixed
- Public: Fix moderate vulnerabilities in
minimist, a sub-dependecy used by@babel/cliand@babel/register. - Public: Fixed hybrid device camera detection and access request
- Public: Fixed bug where user is able to click/tap on the button on the Camera screen before allowing/denying permission.
- Public: Fixed iPads on iOS13 not getting detected as mobile device on cross device flow.
5.8.0 - 2020-03-19
Added
- Public: Changes to allow hybrid desktop/mobile devices with environment facing cameras (e.g. Surface Pro) to use the
useLiveDocumentCapturefeature (BETA feature) - Public: Added a
userAnalyticsEventto existing analytics calls for integrators to listen for. - Internal: Analytics can now be disabled via the
disableAnalyticsoption - Internal: Test coverage for snapshot feature
- Internal: Send additional properties to back-end in
sdkMetadataobjectisCrossDeviceFlow(true|false)deviceType(mobile|desktop)captureMethod(live|html5)
Changed
- Internal: Use
v2/snapshotsendpoint to upload additional selfie frames. - Internal: Split Confirm component into multiple files.
- UI: Accessibility - Update font colours and weight following DAC Audit report feedback
- Internal: Pushing
distfiles to S3 and publishing the release to NPM has been automated using GitHub Actions - Internal: Improve UI tests stability when looking for and clicking on UI elements
- Public: Documentation should use
v3for API endpoints and include links to migration guide.
Fixed
- Public: Fixed bug where iPads on iOS13 were detected as desktop devices.
- Public: Made fallback error message appropriate for both face and document verification
- Public: Fixed video recording in liveness capture step not working for Firefox >= 71
- Internal: Fix flaky modal UI tests
- Public: Fixed bug where blob was not handled correctly when an upload event was fired on IE11
- Public: Fixed camera permission screen layout issue on desktop Safari where buttons disappears below view height
- Public: Prevent "submit" event from being emitted when selecting a document
5.7.1 - 2020-02-25
5.7.0 - 2020-01-22
Added
- Public: Added a troubleshooting section to the documentation with details about solving CSP related issues
- UI: Added selfie intro screen
- UI: Option to send cross device secure link using QR code (Note: changes introduced with this UI update include possible breaking changes for integrators with custom translations or copy)
Changed
- UI: Unsupported browser message for mobile browsers without getUserMedia API support when
uploadFallbackoption is disabled for live document capture and selfie/liveness capture steps - Internal: Redux and EventEmitter are not in the global scope anymore. The
tearDownfunction will only unmount the SDK. - UI: As part of work to add the QR code option for cross device secure link the UX has been updated for the copy link and SMS options
Changed
- Internal: Updated
react-webcam-onfidoto get check(s) for stream before calling getVideoTracks/getAudioTracks method - Internal: Removed
libphonenumber-jsfrom main bundle. Reduced bundle size limit by 20%. - Internal: Use
@sentry/browserinstead ofravento track Sentry events - UI: New Document Upload screen (Note: changes introduced with this UI update include possible breaking changes for integrators with custom translations or copy)
Fixed
- Internal: Latest Surge link gets updated only on release of a full version, not release candidates or beta releases
- UI: Fixed missing "basic camera mode" link style on "Camera not working" timeout error message when going through flow on mobile
- UI: Fixed Back button not taking user to the right place during liveness recording
- UI: Fixed invalid but possible number error blocking subsequent retries
- UI: Users should not be able to click or tap on confirmation buttons or camera buttons multiple times. This will prevent callbacks (such as the onComplete callback) or click events to be fired multiple times.
5.5.0 - 2019-10-31
Added
- Public:
useLiveDocumentCaptureoption added to the document capture step (BETA feature) - Internal: Added
bundlesizescript to fail the build if our bundle becomes bigger than 400kb. It also tests that cross-device chunk does not exceeds 3kb. - Internal: Added
npm auditscript to the build usingaudit-cito detect dependencies vulnerabilities at PR level.
Fixed
- UI: Accessibility - Non-interactive Header elements do not get announced with "Double tap to activate" by Android Talkback
- UI: Custom string
nextButtonset for thewelcomestep is now displayed - Internal: Fixed flaky UI tests by adding functions that wait until the elements are located or clickable
5.4.0 - 2019-10-03
Changed
- Public: Disable console warning for client integrations that override only some strings for a supported language. If they provide partial translations for an unsupported language, warning is still displayed.
- Public: Only upgrade to patch versions of
socket.io-client. See issue here
Fixed
- UI: Accessibility - Make camera feed view accessible to screen readers
- UI: Accessibility - More descriptive ARIA label for camera shutter button
- Public: Fixed user being able to submit verification multiple times on coming back to desktop from the cross device flow if integrator has opted to exclude the
completestep in SDK setup - Public: Fix wrong cross device redirection when user is already on mobile (iOS 10)
5.3.0 - 2019-09-03
Added
- UI: User can now drag and drop images on desktop uploader
- Public: option to configure click on overlay behaviour when SDK presented modally using
shouldCloseOnOverlayClickoption - Internal: Added basic automated tests for accessibility features
- UI: Accessibility - Make Liveness screens accessible to screen readers
- UI: Accessibility - Make Cross Device phone number input accessible to screen readers
- Internal: Added automated testing for features using camera stream
- Public: Added
useMultipleSelfieCaptureoption for thefacestep. By enabling this configuration, the SDK will attempt to take multiple applicant selfie snapshots to help improve face similarity check accuracy. - Internal: Fetch URLs from JWT when present, otherwise use defaults
Changed
- Public: Unbundled dependencies for npm. This also fixes the current issue with imports (tested on Next.js, Create-react-app and Storybook) and solves #615, #668, #733
- UI: Changed camera permission screen design
- Internal: Disable source maps for NPM build. Source maps will still be enabled for
/distbuild - Internal: Upgraded Preact for compatibility with latest version of React DevTools
Fixed
- Public: Fixed user seeing the video capture intro screen, followed by selfie capture screen instead of x-device intro screen when video capture is enabled but device has no camera
- Public: Fixed wrong message displaying on the Cross Device "End of Flow" screen
- Public: Fixed footer overlapping Proof of Address document type list at the bottom of the container
- Public: Fixed user seeing front side of previously uploaded 2-sided document in Proof of Address upload step
5.2.3 - 2019-07-18
5.2.2 - 2019-06-19
5.2.1 - 2019-05-30
5.1.0 - 2019-05-23
Added
- UI: Accessibility - Make H1 readable by screen readers
- UI: Accessibility - Make buttons/links readable by screen readers, allow tabbing to them
- UI: Accessibility - Sort out order of items when tabbing through the content of each step
- UI: Accessibility - Announce page transition when screen changes
- UI: Accessibility - Make capture previews readable by screen readers
- UI: Accessibility - Announce enlargement of captured image in preview
- UI: Accessibility - Announce camera alerts
- UI: Accessibility - Announce validation errors and warnings on confirm screen
5.0.0 - 2019-04-01
4.0.0 - 2019-03-18
Added
- Public: Prepopulate the user's mobile phone number, when specified through the
userDetails.smsNumberoption - Public: Send through details (such as
ids) of the uploaded files, in theonCompleteevent - Public: Added
forceCrossDeviceoption todocumentstep. The feature forces users to use their mobile to capture the document image. It defaults tofalse. Not available on the Proof of Address flow. - Public: Upload fallback for the
facestep can be disabled by using the option{ uploadFallback: false }. The default value istrue(feature released in3.1.0as Internal) - Internal: Add an internal-only warning for internal-users of the cross-device flow (a warning entirely stripped in production)
Changed
- Public: ES style import interface has been changed to a more standard one
- Internal: Changed the way that blob/base64 files and images are rendered and passed through the system
- Internal: Changed CSS units to be consistently
em(but still tied topxat our root, until we can fix our media queries) - Public: More meaningful error message for upload fallback disabled on face step
- Internal: Map colours and use less variables instead of hard-coding colour values
- UI: Fixed issue with footer overlapping content, prevent buttons from disappearing below viewport, prevent images from overlapping buttons.
- Internal: Rebranding of background, border and primary colors.
- Internal: Woopra tracker now points at the latest tag of https://github.com/Woopra/js-client-tracker
- Internal: Upgraded to webpack 4, removed import/export transpilation. Reduced bundle size as result.
Fixed
- Public: Users entering the cross-device flow twice would have been able to request an SMS message without re-entering their mobile number correctly (the form could submit when still blank)
- Internal: Fix a bug that potentially allowed 3rd party tracking scripts to (in some very specific conditions) continue to send Onfido tracking events, after calling
.tearDown() - Public: Users could previously see a flicker of other screens when loading any flow involving the camera. This should now no longer occur, except in rare circumstances (where permissions/capabilities have changed since last render)
- Public: Workaround an iOS Safari issue that causes a possible browser crash when mounting the webcam component multiple times
3.1.0 - 2019-01-28
Added
- Public: Added Proof of address
poastep where users can capture their proof of address documents. This is a beta feature. - Internal: Further device metadata submitted to Onfido API
- Internal: Upload fallback for the
facestep can be disabled by using the option{ uploadFallback: false }. The default value istrue - Internal: Added multi-frame capture for the
standardvariant of the face step (only for camera capture).
3.0.1 - 2018-12-19
3.0.0 - 2018-10-31
Added
- Internal: Introduce Jest unit testing framework
- Public: Added support for default SMS number country code. The default country for the SMS number input can be customised by passing the
smsNumberCountryCodeoption when the SDK is initialised. The value should be a 2-characters long ISO Country code string. If empty, the SMS number country code will default toGB. - UI: UI improvements including adding back icon with hover state and icon to close the modal
Changed
- Public: Remove support for
buttonIdinitialization option - Internal: Use imports-loader instead of script-loader to import Woopra
- Internal: Ensures only onfido related events are included as part of the payloads sent to Sentry
- Internal: Stop sentry tracking after tearDown
- Internal: Prevent Raven from using console.log output for breadcrumbs by setting autoBreadcrumbs: { console: false }
2.8.0 - 2018-09-20
2.7.0 - 2018-09-03
Added
- Public: Introduced ability to capture videos on the face step. Developers can now request a preferred variant for the face step, by adding the option
requestedVariant: 'standard' | 'video'. If empty, it will default tostandardand a photo will be captured. If therequestedVariantisvideo, we will try to fulfil this request depending on camera availability and device/browser support. In case a video cannot be taken the face step will fallback to thestandardoption. At the end of the flow, theonCompletecallback will return thevariantused to capture face and this can be used to initiate the facial_similarity check.
Changed
- Public: The
onCompletecallback now returns an object including thevariantused for the capture step. The variant can be used to initiate the facial_similarity check. Data returned:{face: {variant: 'standard' | 'video'}}. - UI: Selfie UI to adopt full container layout on desktop.
- Internal: CSS namespacing now includes the full path of the component, to mitigate chances of name collision. Only impacts components nested in another component folder.
2.6.0 - 2018-08-08
Changed
- Internal: Changed assets url to point at https://assets.onfido.com/
2.5.0 - 2018-07-27
2.4.1 - 2018-05-18
2.4.0 - 2018-05-17
2.3.0 - 2018-04-17
Fixed
- Public: Fixed
completestep to allow string customization at initialization time. - Internal: Fixed the
tearDownmethod to clear the onComplete callback functions. (issue #306)
2.2.0 - 2018-02-13
Added
- Public: Added support for internationalisation. The SDK can now be displayed in Spanish by adding
{language: 'es'}to the initialization options. It can also be displayed in a custom language by passing an object containing the custom phrases and the locale. Iflanguageis not present or the wrong locale tag is provided, the language locale will default toen. - Public: Added support for Spanish language on the SMS body.
- Public: Added webcam support on Safari and IE Edge.
2.1.0 - 2017-11-30
2.0.0 - 2017-11-08
In this version, we're introducting cross-device flow that allows to continue verification on mobile in order to take photos of your document and face.
Note:
- This version is not backwards-compatible. Migration notes can be found in MIGRATION.md
Removed
- Public: Removed
onDocumentCapturethat used to be fired when the document had been successfully captured, confirmed by the user and uploaded to the Onfido API - Public: Removed
onFaceCapturecallbacks that used to be fired when the face has beed successfully captured, confirmed by the user and uploaded to the Onfido API. - Public: Removed
getCapturesfunction that used to return the document and face files captured during the flow. - Internal: Removed confirm action
Note
Bumping version to 1.0.0 because SDK has already been implemented in production integrations. Also SDK now integrates with Onfido API.
Fixed
- Internal: Fixed problem on certain versions of Firefox that no longer supported the old version of getUserMedia
- Internal: Fixed the
tearDownmethod to clear the documents and faces currently in the store - Internal: Fixed PDF preview issues on IE Edge, IE11 and mobile browsers.
- Internal: Fixed lower resolution webcams not working on Firefox
0.12.0-rc.1
Install with npm install onfido-sdk-ui@0.12.0-rc.1
Changed
- Internal: Use
visibilityjsto pause captures when the tab is inactive. - Internal: The copy of the document not found error message was changed.
- Internal: Changed the order of the document selection to passport, driver's license and identity card.
- Public: The returned webcam captures now have a resolution of 960x720, or lower if the webcam does not support it.
- Internal: The confirmation step for webcam captures now displays the new high resolution images.
- Internal: Updated
react-webcam-onfidoin order to get the higher resolution functionality.
Changed
- Public: document and face callback are now passed only their respective capture, instead of both their captures.
- Public: document and face callback are now only called after the user has confirmed the capture
- Public: document, face and complete callback can be called multiple times, if the condition that triggers them is met more than once (eg. if the user goes back to redo the capture steps)
- Internal: callbacks' returned value now have no impact on the event dispatcher.
Changed
- Public: Captures are now returned as
pnginstead ofwebp, althoughwebpis still used internally for streaming to the server. - Public: the captures returned by
Onfido.getCaptures()have a simplified signature of just{id,image,documentType}. - Public: It's now possible to open and close the modal by calling
.setOptions({isModalOpen:boolean}) - Internal: The modal has been refactored to be fully reactive,
vanilla-modalhas been replaced with a fork ofreact-modal. - Internal: Updated to
onfido-sdk-core@0.6.0, selectors are now more general as in they are no longer specific to each capture type, some new selectors are also being used. - Internal:
Camera,CaptureandUploaderhave been refactored, the pure part of the components have been separated from the state logic part. This adds flexibility and encapsulation. - Internal: The
Capturecomponent now orchestrates all the state logic of theUploadercomponent, this allows to join the camera and uploader state logic together.
Added
- Public: The capture screen UI now includes an upload button fallback, for whenever the user experiences problems with the webcam.
- Internal: When requesting to validate documents there is now a strategy to cope with slow responses from the server. If the number of unprocessed documents is 3+, the client stops sending more requests until a response is given.
- Internal:
webpfalls back tojpegin case the browser does not support it.
Changed
- Public:
onCompleteevent now fires only after both the document and face captures have been confirmed in the UI - Internal: updated
onfido-sdk-coreto 0.5.0 which causes the all capture event to be triggered when captured are both valid and confirmed - Internal: made the confirm button change the state of the capture to confirmed
Fixed
- Internal: sometimes when document was retaken multiple times the capture ended up squashed. This was fixed by upgrading to
react-webcam@0.0.14. - Internal: fixed Bug #36, it caused the face to be captured every second after a document retake.
Changed
- Public:
Onfido.init()now returns an object. - Internal:
isDesktopdetection is now based on [DetectRTC][detectrtc]'sisMobiledetection - Internal: improved Webcam Detection, it now takes into account wether a Webcam exists and if it the user has given the website permission to use it. Before it was only checking whether the getUserMedia API is supported by the browser or not. [DetectRTC][detectrtc] is used for this detection.
Fix
- SDK Core dependency update, fixes issue https://github.com/onfido/onfido-sdk-ui/issues/25Note: This update only changes the dist folder release, npm releases get the dependency update if they do
npm install
Added strings
avc_confirmation.button_primary_uploadavc_confirmation.subtitleavc_confirmation.titleavc_connection_error.button_primary_retry_uploadavc_connection_error.button_secondary_restart_recordingavc_connection_error.subtitleavc_connection_error.titleavc_face_alignment.feedback_move_backavc_face_alignment.feedback_move_closeravc_face_alignment.feedback_no_face_detectedavc_face_alignment.feedback_not_centeredavc_face_alignment.titleavc_face_capture.alert.timeout_bodyavc_face_capture.alert.timeout_button_primaryavc_face_capture.alert.timeout_titleavc_face_capture.alert.too_fast_bodyavc_face_capture.alert.too_fast_button_primaryavc_face_capture.alert_too_fast_titleavc_face_capture.titleavc_face_capture.title_completedavc_intro.button_primary_readyavc_intro.disclaimeravc_intro.list_item_oneavc_intro.list_item_twoavc_intro.subtitleavc_intro.titleavc_no_face_detected.button_primary_restartavc_no_face_detected.list_item_eyesavc_no_face_detected.list_item_faceavc_no_face_detected.list_item_lightingavc_no_face_detected.list_item_maskavc_no_face_detected.titleavc_uploading.title
Added strings
welcome.start_workflow_buttondoc_multi_frame_capture.capture_progress_titledoc_multi_frame_capture.instructions_title_frontdoc_multi_frame_capture.instructions_title_backprofile_data.country_of_residence_titleprofile_data.personal_information_titleprofile_data.address_titleprofile_data.field_labels.first_nameprofile_data.field_labels.last_nameprofile_data.field_labels.dobprofile_data.field_labels.countryprofile_data.field_labels.line1profile_data.field_labels.line2profile_data.field_labels.line3profile_data.field_labels.townprofile_data.field_labels.postcodeprofile_data.field_labels.gbr_specific.townprofile_data.field_labels.gbr_specific.postcodeprofile_data.field_labels.usa_specific.line1_helper_textprofile_data.field_labels.usa_specific.line2_helper_textprofile_data.field_labels.usa_specific.stateprofile_data.field_labels.usa_specific.postcodeprofile_data.field_validation.required_first_nameprofile_data.field_validation.required_last_nameprofile_data.field_validation.required_dobprofile_data.field_validation.required_countryprofile_data.field_validation.required_line1profile_data.field_validation.required_postcodeprofile_data.field_validation.invalidprofile_data.field_validation.invalid_dobprofile_data.field_validation.too_short_last_nameprofile_data.field_validation.too_short_postcodeprofile_data.field_validation.too_long_last_nameprofile_data.field_validation.too_long_first_nameprofile_data.field_validation.too_long_postcodeprofile_data.field_validation.too_long__line1profile_data.field_validation.too_long__line2profile_data.field_validation.too_long__line3profile_data.field_validation.too_long_townprofile_data.field_validation.gbr_specific.required_postcodeprofile_data.field_validation.gbr_specific.too_short_postcodeprofile_data.field_validation.gbr_specific.too_long_postcodeprofile_data.field_validation.usa_specific.required_stateprofile_data.field_validation.usa_specific.required_postcodeprofile_data.field_validation.usa_specific.too_short_postcodeprofile_data.field_validation.usa_specific.too_long_postcodeprofile_data.field_optionalprofile_data.button_continueprofile_data.components.country_select.placeholderprofile_data.components.state_select.placeholderprofile_data.prompt.header_timeoutprofile_data.prompt.details_timeoutprofile_data.field_labels.usa_specific.ssnprofile_data.field_validation.usa_specific.required_ssnprofile_data.field_validation.usa_specific.invalid_ssndoc_select.section.header_countrydoc_select.section.input_country_not_founddoc_select.section.input_placeholder_countrydoc_select.section.header_doc_typedoc_select.subtitle_country
Added strings
doc_capture.detail.folded_doc_frontdoc_capture.header_folded_doc_frontdoc_capture.prompt.button_carddoc_capture.prompt.button_paperdoc_capture.prompt.title_iddoc_capture.prompt.title_licensedoc_video_capture.button_primary_fallbackdoc_video_capture.button_primary_fallback_enddoc_video_capture.detail_step2doc_video_capture.headerdoc_video_capture.header_paper_doc_step2doc_video_capture.header_passportdoc_video_capture.header_passport_progressdoc_video_capture.header_step1doc_video_capture.header_step2doc_video_capture.prompt.detail_timeoutdoc_video_capture.stepperdoc_video_capture.success_accessibilitydoc_video_confirmation.button_secondarydoc_video_confirmation.titlevideo_capture.prompt.header_timeoutvideo_confirmation.bodyvideo_confirmation.button_primaryvideo_confirmation.button_secondarywelcome.list_header_doc_videowelcome.list_item_doc_video_timeout
Added strings
doc_capture.detail.folded_doc_frontdoc_capture.header_folded_doc_frontdoc_capture.prompt.button_carddoc_capture.prompt.button_paperdoc_capture.prompt.title_iddoc_capture.prompt.title_licensedoc_video_capture.button_primary_fallbackdoc_video_capture.button_primary_fallback_enddoc_video_capture.detail_step2doc_video_capture.headerdoc_video_capture.header_paper_doc_step2doc_video_capture.header_passportdoc_video_capture.header_passport_progressdoc_video_capture.header_step1doc_video_capture.header_step2doc_video_capture.prompt.detail_timeoutdoc_video_capture.stepperdoc_video_capture.success_accessibilitydoc_video_confirmation.button_secondarydoc_video_confirmation.titlevideo_capture.button_primary_startvideo_capture.prompt.header_timeoutvideo_capture.header.challenge_turn_forwardvideo_confirmation.bodyvideo_confirmation.button_primaryvideo_confirmation.button_secondarywelcome.subtitlewelcome.list_header_doc_videowelcome.list_header_webcamwelcome.list_item_docwelcome.list_item_poawelcome.list_item_doc_video_timeoutwelcome.list_item_selfie
The English, Spanish, German, and French copy for the following string(s) has changed:
Changed strings
video_capture.button_primary_finishvideo_capture.button_primary_nextvideo_capture.header.challenge_turn_leftvideo_capture.header.challenge_turn_rightwelcome.titlewelcome.next_buttoncross_device_checklist.list_item_doc_multiplecross_device_checklist.list_item_doc_onecross_device_checklist.list_item_selfiecross_device_checklist.list_item_videocross_device_checklist.subtitlecross_device_checklist.titledoc_confirmation.alert.no_doc_detaildoc_confirmation.alert.no_doc_titledoc_confirmation.body_iddoc_confirmation.body_licensedoc_confirmation.body_passportdoc_confirmation.body_permitdoc_confirmation.button_primary_uploaddoc_select.button_passport_detaildoc_select.titlegeneric.errors.no_face.instructiongeneric.errors.no_face.messageget_link.subtitle_urloutro.bodyoutro.titlepermission.body_camselfie_capture.alert.timeout.detailselfie_capture.titleselfie_confirmation.subtitleselfie_confirmation.titleselfie_intro.subtitleupload_guide.button_primaryvideo_capture.bodyvideo_capture.body_recordvideo_confirmation.titlevideo_intro.button_primaryvideo_intro.list_item_actionsvideo_intro.list_item_speak
Only the Spanish, German, and French copy for the following string(s) has changed:
country_select.search.input_placeholder
Added strings
auth_accessibility.back_buttonauth_cam_encrypt.loaderauth_cam_start.loaderauth_capture_start.bodyauth_capture_start.button_primaryauth_capture_start.titleauth_capture_start.feedback.center_faceauth_capture_start.feedback.conditions_too_brightauth_capture_start.feedback.conditions_too_darkauth_capture_start.feedback.head_not_uprightauth_capture_start.feedback.neutral_expressionauth_capture_start.feedback.not_looking_straightauth_capture_start.feedback.remove_sunglassesauth_capture_start.feedback.steady_count_1auth_capture_start.feedback.steady_count_2auth_capture_start.feedback.steady_count_3auth_capture.feedback.center_faceauth_capture.feedback.even_lightingauth_capture.feedback.eye_levelauth_capture.feedback.face_not_foundauth_capture.feedback.head_not_uprightauth_capture.feedback.move_backauth_capture.feedback.move_closeauth_capture.feedback.move_closerauth_capture.feedback.not_looking_straightauth_capture.feedback.steadyauth_error.cam_encryption.bodyauth_error.cam_encryption.button_primaryauth_error.cam_encryption.button_primary_firefoxauth_error.cam_encryption.subtitleauth_error.cam_encryption.table_header_1auth_error.cam_encryption.table_header_2auth_error.cam_encryption.table_row_1_cell_1auth_error.cam_encryption.table_row_1_cell_1_firefoxauth_error.cam_encryption.table_row_1_cell_2auth_error.cam_encryption.table_row_1_cell_2_firefoxauth_error.cam_encryption.table_row_2_cell_1auth_error.cam_encryption.table_row_2_cell_2auth_error.cam_encryption.table_row_3_cell_1auth_error.cam_encryption.table_row_3_cell_2auth_error.cam_encryption.titleauth_full_screen.bodyauth_full_screen.button_primaryauth_full_screen.titleauth_permission_denied.body_camauth_permission_denied.button_primary_camauth_permission.body_camauth_permission.button_primary_camauth_permission.title_camauth_progress.loaderauth_retry.body_blurauth_retry.body_neutral_expressionauth_retry.body_too_brightauth_retry.button_primaryauth_retry.subtitleauth_retry.titleauth_upload_pass.body
Added strings
The English copy for the following string(s) has been added:
user_consent.button_primary
user_consent.button_secondary
user_consent.prompt.button_primary
user_consent.prompt.button_secondary
user_consent.prompt.no_consent_detail
user_consent.prompt.no_consent_title
Note: The consent screen copy is only available in English
6.4.0 -> 6.5.0
From version 6.5.0, TypeScript is officially supported. If you previously installed
the DefinitelyTyped package,
you can safely remove it because the distributed NPM package already contains
an index.d.ts declaration file.
Introduce migrate_locales script
From version 6.1.0, Web SDK will use a new locale key naming convention that better supports scalability.
As a result, many key names will be changed and this might affect the integrator's custom locale options.
The migrate_locales script will help integrators migrate from the older key name convention
to the new one with minimal hassle.
To use the script:
Upgrade
onfido-sdk-uipackage to latest version6.1.0Create a JSON file containing custom locales which was fed to
Onfido.init()method. For instance:JavaScriptCopy// your-custom-language.json { "locale": "en_US", // untouched keys "phrases": { // required key "capture": { "driving_licence": { "front": { "instructions": "Driving license on web" } } }, "complete.message": "Complete message on web" }, "mobilePhrases": { // optional key "capture.driving_licence.front.instructions": "Driving licence on mobile", "complete": { "message": "Complete message on mobile" } } }Consume the script directly from
node_modules/.bin:shellCopy$ migrate_locales --help # to see the script's usage $ migrate_locales --list-versions # to list all supported versions Supported versions: * from v0.0.1 to v1.0.0 $ migrate_locales \ --from-version v0.0.1 \ --to-version v1.0.0 \ --in-file your-custom-language.json \ --out-file your-custom-language-migrated.jsonThe migrated data should look like this:
JavaScriptCopy// your-custom-language-migrated.json { "locale": "en_US", "phrases": { "new_screen": { // renamed key in nested object "driving_licence": { "front": { "instructions": "Driving license on web" } } }, "screen_1.complete.message": "Complete message on web", // 2 generated keys from 1 old key "screen_2.complete.message": "Complete message on web" "mobilePhrases": { // force nesting because standalone `mobilePhrases` will be deprecated soon "new_screen.driving_licence.front.instructions": "Driving licence on mobile", // renamed key in dot notation "screen_1": { // 2 generated keys from 1 old key "complete": { "message": "Complete message on mobile" } }, "screen_2": { "complete": { "message": "Complete message on mobile" } } } }, }Notes: the script will preserve:
- Order of the keys
- Format: if your old keys are nested as an object, the migrated keys will be nested too. Otherwise, if your old keys are string with dot notation, the migrated keys will be string too.
Change in UX flow for Document step
- Document step now has a Issuing Country Selection screen after the Document Type Selection screen. This screen is never displayed for passport documents and is disabled by default when only 1 document is preselected using the
documentTypesoption. This screen can still be included in the document capture flow of non-passport preselected documents by enabling theshowCountrySelectionoption in the Document step configuration.
Example of Document step with Country Selection for a preselected non-passport document
{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "passport": false, "driving_licence": false, "national_identity_card": true }, "showCountrySelection": true } }, "complete" ] }
Example of Document step without Country Selection for a preselected non-passport document (default behaviour)
{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "passport": false, "driving_licence": false, "national_identity_card": true }, "showCountrySelection": false } }, "complete" ] }
Example of Document step configurations with preselected documents where Country Selection will still be displayed
{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "passport": true, "driving_licence": true, "national_identity_card": true } } }, "complete" ] }
{ "steps": [ "welcome", { "type": "document", "options": { "documentTypes": { "passport": true, "national_identity_card": true, "driving_licence": false } } }, "complete" ] }
Added strings
country_selection.errorcountry_selection.dropdown_errorcountry_selection.placeholdercountry_selection.searchcountry_selection.submitcountry_selection.titlecapture.residence_permit.front.titlecapture.residence_permit.back.titleconfirm.residence_permit.messagedocument_selector.identity.residence_permit_hintresidence_permit
Added strings
image_quality_guide.titleimage_quality_guide.sub_titleimage_quality_guide.all_goodimage_quality_guide.not_cut_offimage_quality_guide.no_glareimage_quality_guide.no_blurimage_quality_guide.image_alt_textimage_quality_guide.next_stepmobilePhrases.image_quality_guide.titlemobilePhrases.image_quality_guide.next_step
Added strings
capture.face.intro.titlecapture.face.intro.subtitlecapture.face.intro.selfie_instructioncapture.face.intro.glasses_instructioncapture.face.intro.accessibility.selfie_capture_tipscontinuecross_device.intro.titlecross_device.intro.sub_titlecross_device.intro.description_li_1cross_device.intro.description_li_2cross_device.intro.description_li_3cross_device.intro.actioncross_device.link.sms_sub_titlecross_device.link.copy_link_sub_titlecross_device.link.qr_code_sub_titlecross_device.link.options_divider_labelcross_device.link.sms_optioncross_device.link.copy_link_optioncross_device.link.qr_code_optioncross_device.link.qr_code.help_labelcross_device.link.qr_code.help_step_1cross_device.link.qr_code.help_step_2cross_device.link.copy_link.actioncross_device.link.copy_link.success
Removed strings
cross_device.intro.document.titlecross_device.intro.document.take_photoscross_device.intro.document.actioncross_device.intro.face.titlecross_device.intro.face.take_photoscross_device.intro.face.actioncross_device.link.sub_titlecross_device.link.link_copy.actioncross_device.link.link_copy.success
5.0.0 -> 5.6.0
With release 5.6.0 there is a breaking change that will affect integrators with customised languages or UI copy.
Note: The string custom translation version scheme has changed, going forward if the strings translations change it will result in a MINOR version change, therefore you are responsible for testing your translated layout in case you are using custom translations or copy.
Changed strings
The English and Spanish copy for the following string(s) has changed:
capture.upload_fileerrors.invalid_size.messageerrors.invalid_size.instruction
The English copy for the following string(s) has changed:
capture.driving_licence.front.titlecapture.driving_licence.back.titlecapture.national_identity_card.front.titlecapture.national_identity_card.back.titlecapture.passport.front.titlecapture.bank_building_society_statement.front.titlecapture.utility_bill.front.titlecapture.benefit_letters.front.titlecapture.council_tax.front.titleerrors.invalid_type.messageerrors.invalid_type.instruction
4.0.0 -> 5.0.0
We have changed the behaviour of the document step. If the document step is initialised with only one document type, the document selector screen will not be displayed. If your application relies on the document selector screen, even if you are picking only one document, you will have to implement that UI yourself.
Import breaking changes
We have changed how the SDK is exported, in order to reduce redundant transpiled code and to better trim dead code too. This led to a size reduction overall.
However, this has potentially created a breaking change for those consuming the SDK with an ES style of import. Classic window style import and commonjs require should work the same.
Style Breaking change
- We have internally changed the CSS units used in the SDK to be relative (
em) units.
Therefore, if you previously set the font-size of .onfido-sdk-ui-Modal-inner, it is recommended that you remove this font-size override.
This is because we are looking to make the SDK compatible with em, but first we need to remove media queries which are not really compatible with that unit.
Example of old behaviour
<script> Onfido.init({ useModal: true, buttonId: 'onfido-btn', token: 'YOUR_JWT_TOKEN', onComplete: function (data) { // callback for when everything is complete console.log('everything is complete') }, }) </script> <body> <button id="onfido-btn">Verify identity</button> <div id="onfido-mount"></div> </body>
Example of new behaviour
<script> var onfido = {} function triggerOnfido() { onfido = Onfido.init({ useModal: true, isModalOpen: true, onModalRequestClose: function () { // Update options with the state of the modal onfido.setOptions({ isModalOpen: false }) }, token: 'YOUR_JWT_TOKEN', onComplete: function (data) { // callback for when everything is complete console.log('everything is complete') }, }) } </script> <body> <!-- Use a button to trigger the Onfido SDK --> <button onClick="triggerOnfido()">Verify identity</button> <div id="onfido-mount"></div> </body>
Breaking changes
- Removed
onDocumentCapturethat used to be fired when the document had been successfully captured, confirmed by the user and uploaded to the Onfido API - Removed
onFaceCapturecallbacks that used to be fired when the face has beed successfully captured, confirmed by the user and uploaded to the Onfido API. - Removed
getCapturesfunction that used to return the document and face files captured during the flow. - Changed the behaviour of
onCompletecallback. It used to return an object that contained all captures, now it doesn't return any data.
Example of old behaviour
Onfido.init({ token: 'YOUR_JWT_TOKEN', containerId: 'onfido-mount', onDocumentCapture: function (data) { /*callback for when the*/ console.log( 'document has been captured successfully', data ) }, onFaceCapture: function (data) { /*callback for when the*/ console.log('face capture was successful', data) }, onComplete: function (capturesHash) { console.log('everything is complete') // data returned by the onComplete callback including the document and face files captured during the flow console.log(capturesHash) // function that used to return the document and face files captured during the flow. console.log(Onfido.getCaptures()) }, })
Example of new behaviour
Onfido.init({ // the JWT token that you generated earlier on token: 'YOUR_JWT_TOKEN', // id of the element you want to mount the component on containerId: 'onfido-mount', onComplete: function () { console.log('everything is complete') // You can now trigger your backend to start a new check }, })





